茶园资源网 Design By www.iooam.com
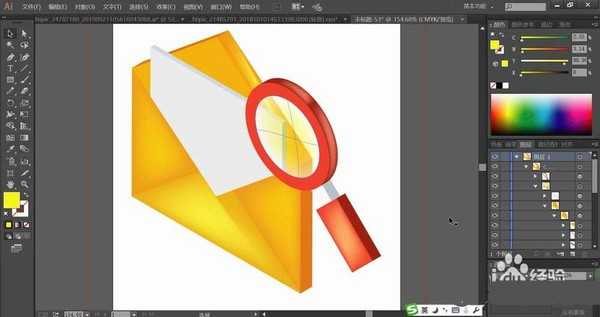
文件夹是人们在日常工作中最常见的图标,该怎么绘制文件夹图标呢?今天,我们就来画一画文件夹图标,从中学习一下立体元素的画法,学会用多个不同明度的相似色来填充立体元素,体会一下黄色与红色的搭配使用,掌握玻璃材质的画法,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
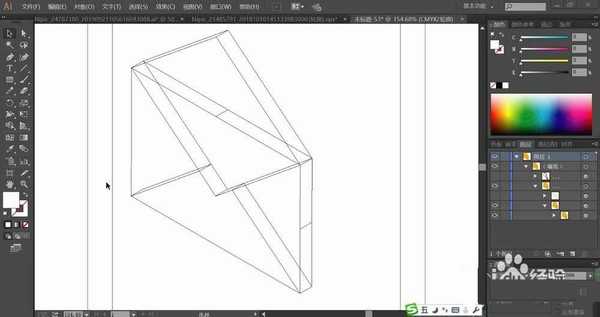
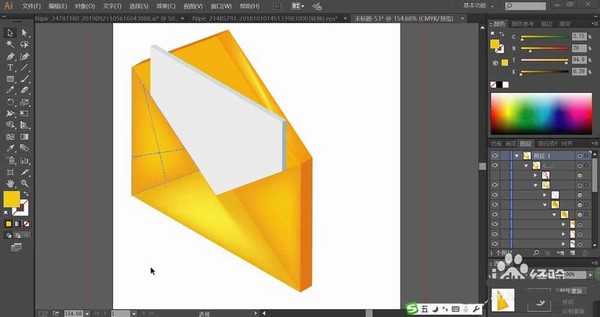
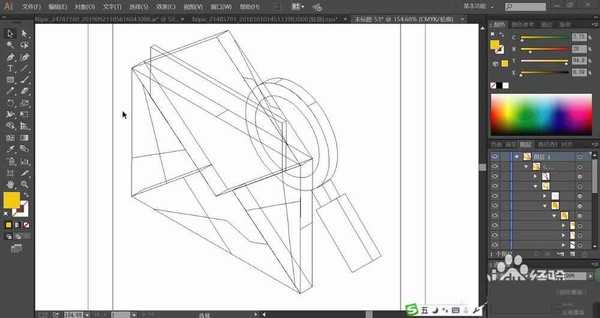
1、先使用钢笔工具绘制出文件夹的正面、侧面、顶端等不同方向的细节,再画出文件夹内文件的细节结构,接着,我们在文件夹的右侧画出一个放大镜的路径。
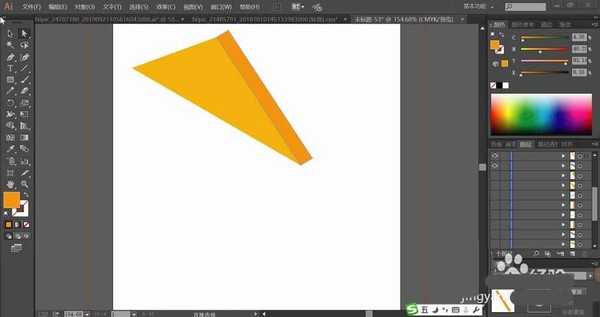
2、用橙黄色填充文件夹顶端的正面,再用橙色填色文件夹顶端的侧面。
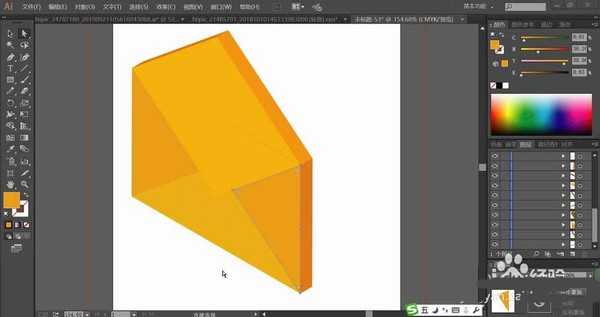
3、继续用第三种橙色填充文件夹正面的左右两边的小三角形,正面其它的部位用橙黄色填充。侧面的色调较暗一些,让整个文件夹有着色调明暗的变化。
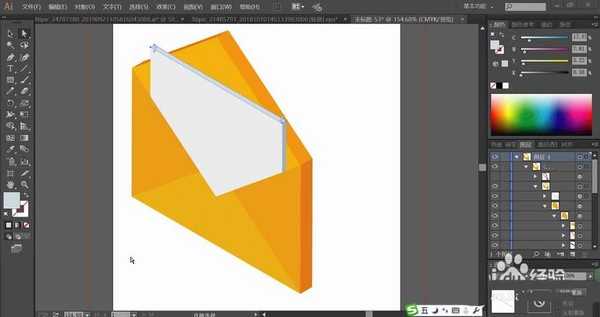
4、继续用两种不同明度的灰色分别填充文件夹的内部文件的正面与侧面,让灰白色填充正面,灰色填充侧面。
5、使用网格工具点击文件夹的封套各个侧面元素,我们做出不同的橙色渐变效果。
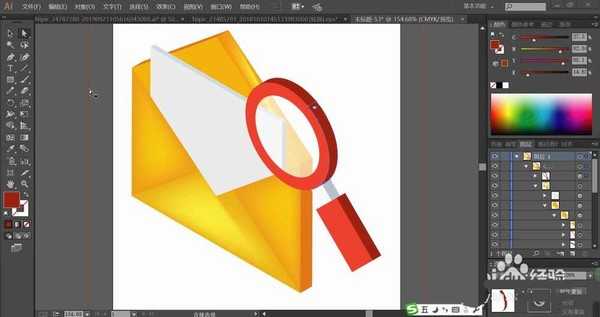
6、继续绘制出文件夹右侧的放大镜的圆形结构、玻璃、手柄等不同的部件。
7、用红灰色填充放大镜的正面元素,用半透明的白色填充玻璃,再用暗红色填充放大镜的侧面,中间的连接件用两种灰白色分别填充。
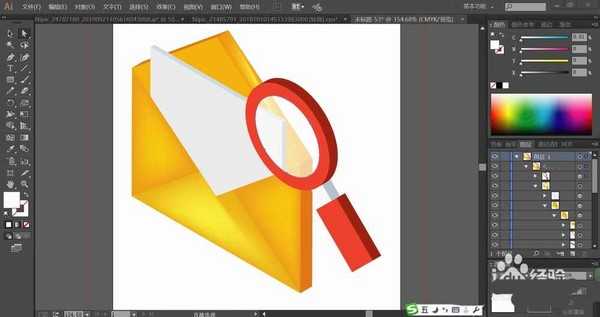
8、最后,我们继续使用网格工具点击放大镜的各个不同的元素,做出红色的渐变效果,放大镜中间的玻璃,我们使用网格工具做出黄白色的渐变效果,完成文件夹图标设计。
以上就是ai设计2.5d效果的文件夹图标的教程,希望大家喜欢,请继续关注。
相关推荐:
Ai怎么绘制电脑文件夹图标?
ai倾斜工具怎么创建文件夹图标?
ai怎么绘制2.5d立体的勺子? ai画汤勺的教程
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 群星-时尚慢摇DJ舞曲《发烧车载中文天碟-调情》非卖品[WAV]
- 潘美辰.2008-全新重声大碟(出道20年精选纪念版)【倍特音乐】【WAV+CUE】
- 罗时丰.2002-唱歌的人(2011再生版)【贝特音乐】【WAV+CUE】
- 罗时丰.2003-唱歌的人台语精选+新歌【贝特音乐】【WAV+CUE】
- 999PUNKSTA《情绪数码故障》[Hi-Res][24bit 48kHz][FLAC/分轨][301.83MB]
- HOYO-MiX《原神-珍珠之歌4 游戏音乐》[320K/MP3][289.48MB]
- 陈崎凡《CHEN》[320K/MP3][81.13MB]
- skt都在哪一年夺冠 英雄联盟skt夺冠赛季介绍
- 炉石传说抢先体验乱斗什么时候结束 深暗领域体验乱斗结束时间
- 炉石传说抢先乱斗卡组有什么 深暗领域抢先体验乱斗卡组推荐
- 荣耀手机腕上最佳搭档 荣耀手表5首销开启
- 雷克沙ARES 6000 C28战神之翼 AMD 9800X3D超强搭档
- 咪咕快游感恩同游,超值回馈尽在咪咕咪粉节!
- 陈崎凡《CHEN》[FLAC/分轨][326.32MB]
- 群星《我们的歌第六季 第2期》[320K/MP3][74.05MB]