使用“交互式网格填充”工具可以创建出变化丰富的渐变填充效果。例如苹果、花瓣、树叶等图形,我们都可以通过使用该工具轻松实现。需注意的是网格填充只能应用于封闭对象或单条路径。接下来将通过实例的操作,从而使用读者掌握“交互式网格填充”工具的使用方法和操作技巧。
(1)启动CorelDRAW,新建一个工作文档,单击属性栏中的 “横向”按钮,将页面横向摆放,其他参数保持默认设置。
“横向”按钮,将页面横向摆放,其他参数保持默认设置。
(2)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“背景2.jpg”文件,然后调整图片的大小和位置,使其与页面对齐,如图4-110所示。
图4-110 导入素材图片
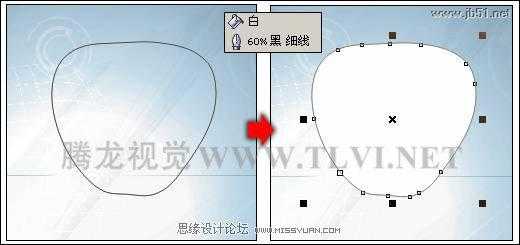
(3)选择工具箱中的 “贝塞尔”工具,在页面中绘制出苹果图形的轮廓路径,然后将其填充色设置为白色,轮廓色设置为60%黑色,如图4-111所示。
“贝塞尔”工具,在页面中绘制出苹果图形的轮廓路径,然后将其填充色设置为白色,轮廓色设置为60%黑色,如图4-111所示。
(4)读者也可以通过执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“苹果外形轮廓.cdr”文件。并将其放置到绘图页面中相应的位置。
图4-111 绘制苹果轮廓图形
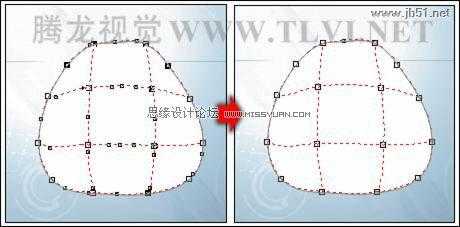
(5)确定苹果轮廓图形的选择状态,然后选择工具箱中的 “交互式网格填充”工具,这时苹果图形上将出现带有节点的网格线,选择多余的节点,按下键将其删除,从而使网格更加平滑且更利于之后的编辑操作,如图4-112所示。
“交互式网格填充”工具,这时苹果图形上将出现带有节点的网格线,选择多余的节点,按下键将其删除,从而使网格更加平滑且更利于之后的编辑操作,如图4-112所示。
提示:将鼠标指针放置在网格线上会变成“形状”工具图标,读者可以像编辑普通曲线那样对网格线进行编辑。合理地控制节点数量不仅可以达到理想的画面效果,还可以避免在对其调整时由于网格及节点数量过多带来的诸多不便。
图4-112 删除多余节点
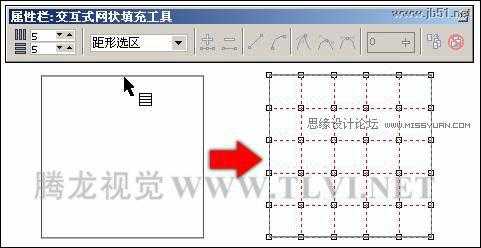
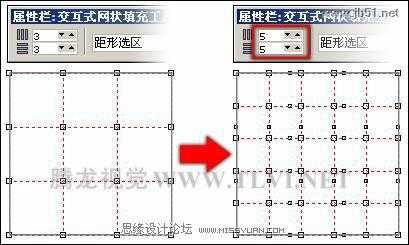
技巧:在使用“交互式网格填充”工具选择对象之前,读者可在其属性栏中,设置其“网格大小”参数,然后再选择需要应用网格填充的对象。这样添加网格对象上的节点将会最少。更有利于编辑操作。如图4-113所示。展示了设置网格大小后再选择对象的效果。图4-114所示,展示了选择对象后再设置网格大小的效果。
图4-113 展示了设置网格大小后再选择对象的效果
图4-114 展示了选择对象后再设置网格大小的效果
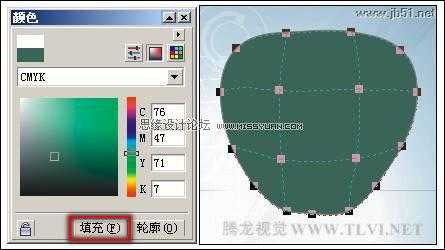
(6)执行“窗口”→“泊坞窗”→“颜色”命令,打开“颜色”泊坞窗。使用 “交互式网格填充”工具,将网格上的所有节点框选,在“颜色”泊坞窗中设置一种颜色,然后单击“填充”按钮,对网格进行填充,如图4-115所示。
“交互式网格填充”工具,将网格上的所有节点框选,在“颜色”泊坞窗中设置一种颜色,然后单击“填充”按钮,对网格进行填充,如图4-115所示。
图4-115 为整个网格填充颜色
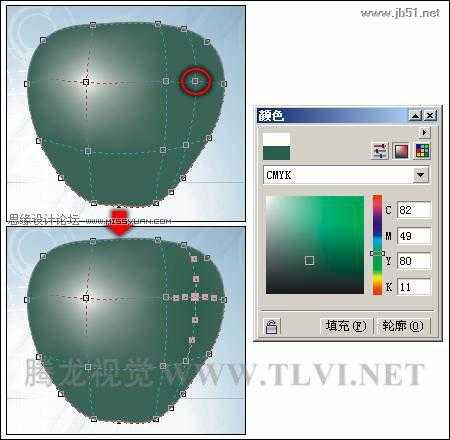
(7)接下来参照图4-116所示选中网格线上的一个节点,然后在窗口右侧的调色板中的“白”色块上单击,为选中的节点填充白色,制作出图形的高光。
图4-116 为节点填充白色
技巧:在对网格填充对象填充颜色时,读者可根据以下三种常用的方法,对其节点或网格填充颜色。达到事半功倍的效果。
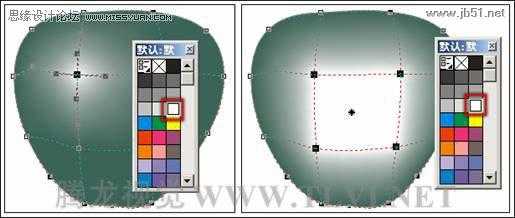
方法一:选择网格填充对象上的节点或网格,然后在屏幕右侧的调色板中单击色块。从而对其节点或网格填充颜色。如图4-117所示。
图4-117 单击调色板中的颜色为节点或网格填充颜色
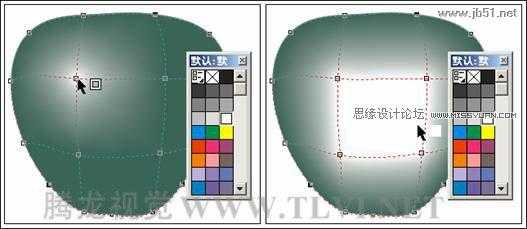
方法二:保持网格填充对象的选择状态。使用“交互式网格填充”工具,在屏幕右侧的调色板中单击并拖动色块到节点或网格上,然后释放鼠标,从而快速为网格填充对象上的节点或网格填充颜色。如图4-118所示。
图4-118 拖动调色板中的色块为节点或网格填充颜色
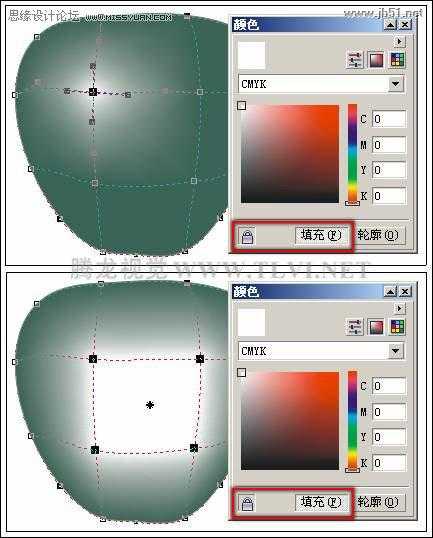
方法三:选择网格填充对象上的节点或网格,在颜色泊坞窗内设置颜色并单击“填充”按钮,从而为网格填充对象上的节点或网格填充颜色。读者在使用该方法填充颜色时,可以在其泊坞窗内单击“锁定”按钮,将“填充”锁定。这样在调整颜色的同时,网格填充对象上节点或网格的填充色也随之变化。如图4-119所示。
图4-119 设置“颜色”泊坞窗为节点或网格填充颜色
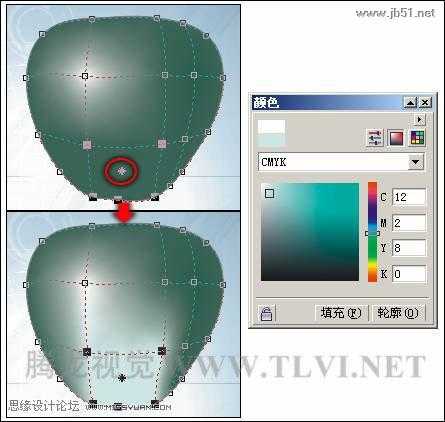
(8)使用 “交互式网格填充”工具,在网格横向虚线的相应位置双击,可添加一排纵向节点,然后参照前面为节点或网格填充颜色的方法,对所选节点进行颜色填充,效果如图4-120所示。
“交互式网格填充”工具,在网格横向虚线的相应位置双击,可添加一排纵向节点,然后参照前面为节点或网格填充颜色的方法,对所选节点进行颜色填充,效果如图4-120所示。
提示:在对网格填充对象添加节点后,由于受周围节点的影响会产生多余的节点,读者可将其选中并删除。
图4-120 添加节点并填充颜色
(9)接下来再使用 “交互式网格填充”工具,在其中一个网格上单击,将其选中,然后再参照图4-121所示对网格进行填充。
“交互式网格填充”工具,在其中一个网格上单击,将其选中,然后再参照图4-121所示对网格进行填充。
图4-121 对单个网格进行填充
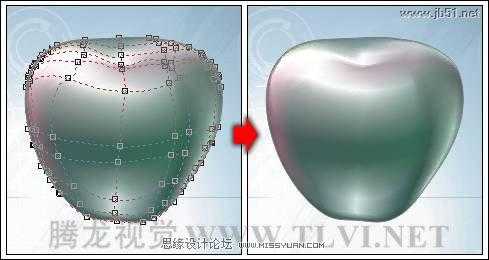
(10)参照前面添加节点,并分别对节点或网格填充颜色的方法,在苹果图形上依次添加节点,并对节点进行编辑,然后再填充颜色,制作出如图4-122所示的金属立体苹果图形。
(11)读者也可以通过执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“金属苹果图形.cdr”文件。并将其放置到绘图页面中相应的位置。
技巧:在对对象添加网格填充时,应尽量符合其形体的转折,这样编辑出的网格填充对象,才会更具立体效果。在对网格填充对象完成编辑后,读者可以在其属性栏中,设置“网格大小”参数添加网格的数量,从而使网格上的颜色过渡更为光滑、细滑。
图4-122 制作金属苹果效果
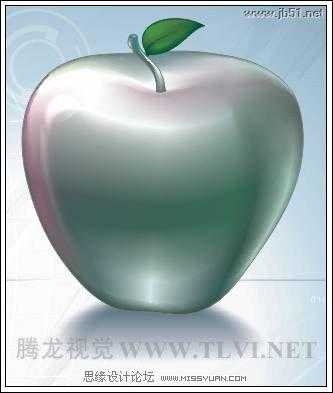
(12)参照使用 “交互式网格填充”工具,制作金属苹果图形的方法,再制作出苹果上方的苹果茎图形和叶子图形,如图4-123所示。
“交互式网格填充”工具,制作金属苹果图形的方法,再制作出苹果上方的苹果茎图形和叶子图形,如图4-123所示。
(13)读者也可以通过执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“苹果茎和叶子图形.cdr”文件。并将其放置到绘图页面中相应的位置。
图4-123 导入光盘文件
(14)接着再次执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“高光及阴影图形.cdr”文件。接着按下键盘上的键,取消图形群组,然后将其放置到绘图页面中相应的位置并调整图形顺序。效果如图4-124所示。
图4-124 导入光盘文件
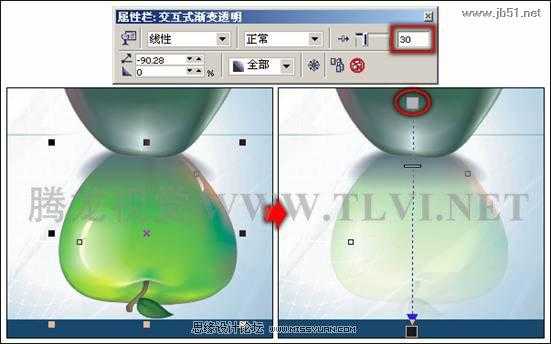
(15)参照前面制作金属苹果的方法,在页面中制作出金属苹果的倒影图形。在这里读者也可以将本书附带光盘\Chapter-04\“苹果图形.cdr”文件导入。并调整图形的位置、方向和顺序。然后使用 “交互式透明”工具,为其添加透明效果。如图4-125所示。
“交互式透明”工具,为其添加透明效果。如图4-125所示。
图4-125 制作苹果倒影图形
(16)接下来为画面添加装饰图形。读者可以通过执行“文件”→“导入”命令,导入本书附带光盘\Chapter-04\“水珠装饰图形.cdr”文件。接着按下键盘上的键,取消图形群组并将其放置到绘图页面中相应的位置。如图4-126所示。
图4-126 导入水珠装饰图形
(17)最后在页面中添加相关的文字信息和装饰图形,完成实例的制作,如图4-127所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘\Chapter-04\“金属苹果.cdr”文件进行查看。
图4-127 完成效果
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 刘德华《劲歌集》24K金碟港版[WAV+CUE][1.2G]
- Faker五冠王什么意思 世界赛五冠王Faker选手介绍
- faker塞拉斯s14决赛什么出装 faker塞拉斯s14决赛出装介绍
- LOLtoc9魔法口令在哪可以找到 2024云顶之弈toc观赛魔法口令兑换码
- 黑鸭子2008《影视经典·珍藏版》试音碟[WAV+CUE]
- 碧娜《温柔吻语2》[WAV+CUE]
- Stravinsky-Symphonies,Volume1-OrquestaSinfonicadeGalicia,DimaSlobodeniouk(2024)[24-
- 外媒评Switch2:向下兼容是关键 但挑战依然存在
- 任天堂提醒:宠物的尿或唾液或会让NS故障 把它放好!
- 《博德3》再创新高 Steam掌机总游玩时长近2000年
- 张玮伽《想你的夜DSD》东升 [WAV+CUE][1G]
- 姚璎格《 粤 24KGOLD》正版低速原抓[WAV+CUE][1G]
- 杨千嬅《如果大家都拥有海》寰亚 [WAV+CUE][998M]
- 孟庭苇.1994-1990-1994钻石精选集2CD(2022环球XRCD限量版)【上华】【WAV+CUE】
- 群星.1998-华纳好情歌精选17首【华纳】【WAV+CUE】