茶园资源网 Design By www.iooam.com
网页制作的时候经常会用到切图,用fireworks切图就很方便,可以直接导出所有切好的图片。那么制作网页时如何用fireworks切图?本文将为大家介绍这种方法,希望大家认真学习!
工具: fireworks,图片一张
fireworks切图方法:
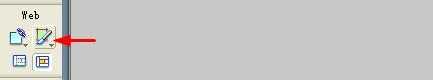
1、 首先打开一张图片或者网页设计图,如下图所示选择切片工具,并且把网页设计图调整好对应的尺寸。
2、根据自己所要导出的规格进行切割,用鼠标直接调整其图片的大小,比如顶部多少像素,底部多少像素。
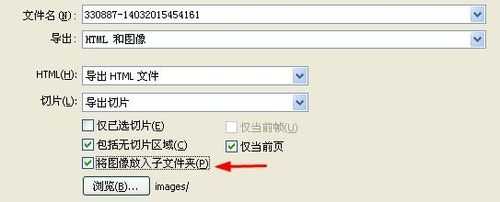
3、把文件命名好然后导出的时候可以导出到文件夹,这样比较好查看效果。
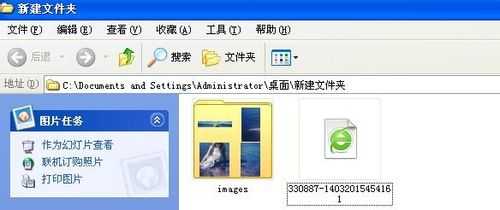
4、导出到文件夹后会生成一个问题夹和html网页,可以用浏览器进行查看。
5、最后查看导出后的效果,如果不是很规范,可以做适当调整后再导出。
END
小提示:
1.导出时候命名可以自定义
2.不要把图片切的很大
以上就是在制作网页时用fireworks切图的简便方法,现在大家是不是已经学会了。希望这篇教程对学习fireworks朋友有一定的帮助!
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 文章.2004-被遗忘的时光【华博音乐】【WAV+CUE】
- 群星《青葱韶歌》原力计划·毕业季企划合辑[FLAC+分轨][661M]
- 群星《抖烧 DSD》抖音神曲 [WAV分轨][992M]
- 庾澄庆《哈林天堂》索尼音乐[WAV+CUE][1G]
- 英雄联盟全球总决赛多久打一次 全球总决赛举办频率介绍
- 第二届老头杯什么时候开始选人 第二届老头杯选人时间介绍
- 英雄联盟第二届老头杯什么时候开始 老头杯s2赛程时间队伍名单汇总
- AI赋能卓越显示技术共筑数字未来:三星显示器产品矩阵亮相2024进博会
- 技术剖析:天玑9400如何打造移动最强GPU和游戏体验?
- 顶级装备 实力登顶:三星显示器双十一焕新升级最后冲刺
- 陈影《绝色靓声》WAV+CUE
- 龚玥《禅是一枝花(6N纯银SQCD)》原抓WAV+CUE
- 刘德丽《寂寞在唱歌HQCD+A2HD5》[WAV+CUE]
- 萧亚轩《钻石糖》金牌大风[WAV+CUE][989M]
- 王菲《王菲精选-菲卖品》环球唱片SHM-SACD[ISO][1.9G]