茶园资源网 Design By www.iooam.com
本教程是向大家介绍利用Fireworks 制作漂亮的透明苹果按钮方法,方法很简单,适合新手学习,转发过来,希望对大家有一定的帮助!
步骤一、制作圆角渐变方形
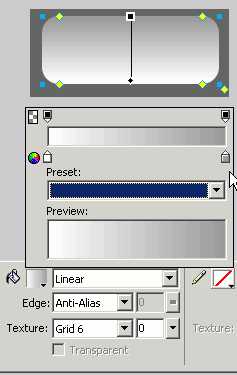
选择在工具面板的方形工具,在页面中间画一个圆角的长方形。
选择方形,在属性面板的填充选项中选择线性渐变,设置好渐变的颜色是从灰色到白色,并调整到以下显示的样子。
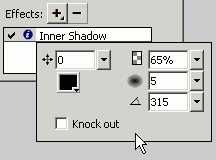
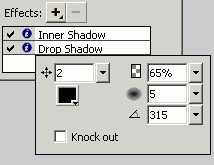
步骤二、增加内投影,在属性面板的特效一域,点加号,选择内部投影 (Inner Shadow) 参数和效果如下图。
步骤三、增加下拉阴影,在属性面板的特效一域,点加号,选择下拉阴影。参数和效果显示如下
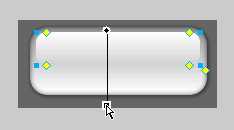
步骤四、增加高光显示,用同样的方法,增加一个圆角渐变方形在其之上。只是颜色渐变对调,另外调整填充的样式,使之中间和下面的方形衔接自然
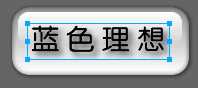
步骤五、加上有下拉阴影效果的文字,大功告成。
最后提供源文件下载:
图片上右键另存就能打开编辑。
以上就是Fireworks 制作漂亮的透明苹果按钮过程,希望对大家有一定的帮助!
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 刘文正《流金三十年》[6N纯银镀膜][低速原抓WAV+CUE]
- 赵传.1994-精挑细选精选集【滚石】【WAV+CUE】
- 郑亚弦.2024-隔壁包厢603(EP)【发现梦想】【FLAC分轨】
- 文章.2004-被遗忘的时光【华博音乐】【WAV+CUE】
- 群星《青葱韶歌》原力计划·毕业季企划合辑[FLAC+分轨][661M]
- 群星《抖烧 DSD》抖音神曲 [WAV分轨][992M]
- 庾澄庆《哈林天堂》索尼音乐[WAV+CUE][1G]
- 英雄联盟全球总决赛多久打一次 全球总决赛举办频率介绍
- 第二届老头杯什么时候开始选人 第二届老头杯选人时间介绍
- 英雄联盟第二届老头杯什么时候开始 老头杯s2赛程时间队伍名单汇总
- AI赋能卓越显示技术共筑数字未来:三星显示器产品矩阵亮相2024进博会
- 技术剖析:天玑9400如何打造移动最强GPU和游戏体验?
- 顶级装备 实力登顶:三星显示器双十一焕新升级最后冲刺
- 陈影《绝色靓声》WAV+CUE
- 龚玥《禅是一枝花(6N纯银SQCD)》原抓WAV+CUE