茶园资源网 Design By www.iooam.com
这篇教程主要是向的朋友介绍如何利用Fireworks给图片添加简洁漂亮的透明立体网格效果,制作出来的整体效果非常漂亮,方法也很简单。推荐给的朋友,一起来看看吧!
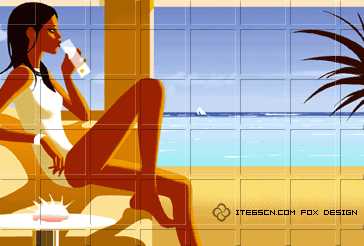
最终效果:

制作步骤如下。
1、在fireworks中新建文件,大小为50*50。
2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。

3、将绘制好的图形保存为png或gif文件,取名为“网格.png”备用。
4、打开一副素材图片。

5、在图片上方绘制一个略大于图像并覆盖整个画布的矩形框。在属性面板上,选择填充纹理为“...”,在弹出的文件浏览框中选择刚才保存好的“网格.png”文件。

6、设置其他填充选项如图所示。

7、打开层面板,将素材位图克隆一份(ctrl+shift+d)。

8、同时选中矩形路径和上层的位图对象,选择菜单“修改|蒙版|组合为蒙版”命令,组成遮罩组。

9、此时如果隐藏位于底层的位图对象,将会看到遮罩得到的图形效果。

10、对遮罩组对象应用“斜角和浮雕|内斜角”效果,特效参数设置如图。

11、取消底层位图对象的隐藏属性,得到最终的透明立体网格效果。

png源文件下载:

教程结束,以上就是用Fireworks给图片添加简洁漂亮的透明立体网格效果过程,希望大家喜欢!
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 群星《试音草原·女声篇》经典蒙古民歌[WAV+CUE][1G]
- 炉石传说月末上分卡组推荐 国服月末最快上分卡组推荐
- 炉石传说月底最强卡组有哪些 2024国服月底最强卡组推荐
- 炉石传说月初最强卡组有哪些 2024月初最强上分卡组推荐
- 狼人杀亮相原生鸿蒙之夜 假面科技强势登陆华为生态
- 12小时光线挑战!AI画质专家才是大平层首选
- 2024游戏IP报告:1~9月规模1960亿 68%用户愿为之付费
- 群星.2024-今夜一起为爱鼓掌电视剧原声带【相信音乐】【FLAC分轨】
- BIGFOUR.2013-大家利事【寰亚】【WAV+CUE】
- 李美凤.1992-情深透全情歌集【EMI百代】【WAV+CUE】
- 田震2024-《时光音乐会》[金峰][WAV+CUE]
- 群星《监听天碟3》[LECD]限量版[WAV+CUE]
- 心妤《声如夏花HQ》头版限量编号[WAV+CUE]
- 群星《摇滚五杰》[低速原抓WAV+CUE][1.1G]
- 群星 《2024好听新歌30》十倍音质 U盘音乐 [WAV+分轨]
