茶园资源网 Design By www.iooam.com
这篇教程是向的朋友介绍Fireworks简单制作渐隐线的两种方法,教程比较基础,适合新手学习,推荐到,喜欢的朋友一起来学习吧!
一种是矩形的填充..
矩形做法一,适合大部分的情况:
1.用矩形工具画出一个像素高的矩形.
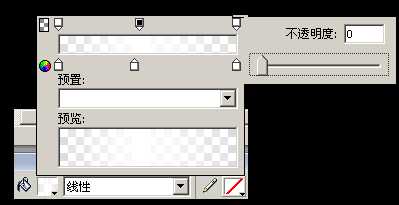
2.在面板处选择线性填充,具体的调节如下:
面板讲解:大家可以看到最上面有两排箭头.其中
这个标志的一排是颜色.
通过在上下点击面板添加新箭头....
通过这样的渐变可以得到如下的效果
矩形做法二:
如果是单色背景,可以考虑直接选择颜色箭头中的两端为背景色,中间为你需要的线条颜色,模拟透明效果.
扩展:
1.矩形并不是一定需要1px的高度,可以任意调节.
2.填充不一定是非得需要线性的,如果你需要更多的效果,可以考虑使用其他的渐变方法进行尝试.
3.通过调节填充手柄,你可以很容易的控制渐隐的方向...
4.通过仔细查看渐变的效果,聪明的人应该可以马上看出,firework的矩形并不是纯矢量的,实际上,它还是像素的...
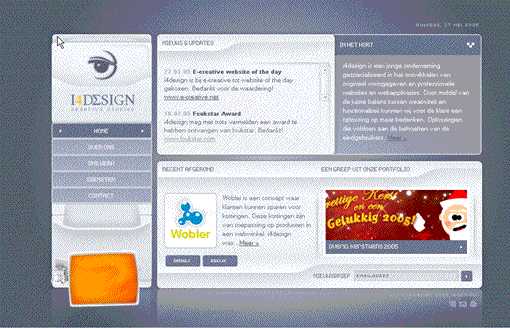
利用矩形渐隐的组合,我们可以很容易的创建如下的效果PNG源文件:
另外一种就是蒙版形成的渐隐了
相对于形状填充形成的渐隐效果来说,蒙版的渐隐使用的范围更广泛一些,因为矩形渐变并不能包括一些效果的渐变.例子如下:
例子1.
例子2[源文件].
至于如何做我就不多费口舌了,请看frogit版主的教程:
其中例子二应该是研究这个网站中的渐变效果做出来的.
教程结束,以上就是Fireworks简单制作渐隐线的两种方法介绍,希望对大家有所帮助!
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 炉石传说月初最强卡组有哪些 2024月初最强上分卡组推荐
- 狼人杀亮相原生鸿蒙之夜 假面科技强势登陆华为生态
- 12小时光线挑战!AI画质专家才是大平层首选
- 2024游戏IP报告:1~9月规模1960亿 68%用户愿为之付费
- 群星.2024-今夜一起为爱鼓掌电视剧原声带【相信音乐】【FLAC分轨】
- BIGFOUR.2013-大家利事【寰亚】【WAV+CUE】
- 李美凤.1992-情深透全情歌集【EMI百代】【WAV+CUE】
- 田震2024-《时光音乐会》[金峰][WAV+CUE]
- 群星《监听天碟3》[LECD]限量版[WAV+CUE]
- 心妤《声如夏花HQ》头版限量编号[WAV+CUE]
- 群星《摇滚五杰》[低速原抓WAV+CUE][1.1G]
- 群星 《2024好听新歌30》十倍音质 U盘音乐 [WAV+分轨]
- 群星《试音草原·女声篇》经典蒙古民歌[WAV+CUE][1G]
- 陈慧娴《永远是你的朋友》头版限量编号MQA-UHQCD2024[低速原抓WAV+CUE]
- 曼丽·女人三十《如果·爱》限量1:1母盘直刻[低速原抓WAV+CUE]