茶园资源网 Design By www.iooam.com
作者:张鱼儿 策划:友基科技 助理:三三
软件:PHOTOSHOP CS5 使用设备:友基绘影G5数位板
作者简介:张鱼儿
张鱼儿,原名张鹏军,1997年开始学习绘画,现为高校动画专业讲师,任教于四川音乐学院绵阳艺术学院。中国高校美术家协会理事,中国设计师协会会员。作品曾发表于《中国设计年鉴》、《幻想艺术》、《数码设计》、《包..
完成图:

下面就进入今天这幅画的创作过程介绍吧!
这次画的图稍微大一些,用了一些笔刷辅助绘制,教程会介绍一下这次绘画过程中笔刷的使用情况和图的设计理念以及具体的绘制过程,但水平有限,希望能对部分画画的朋友有所帮助。
用的软件是Photoshop CS5,工具是友基数位板--绘影G5。考虑到板子的功能比较强大,感觉这款挺适合自己,压感是2048,在现在业内最高压感,9英寸乘6英寸大小,板子操作面积适中,性价比高,板子设计的也很时尚,是比较喜欢的一款板子,个人感觉用着挺舒服的。现在看到友基出了很多新板子,压感笔也换成了锂电池,板子很薄也很美观,价格又不贵,赞。
接下来我们讨论一下这幅作品的创作情况,这次想画一个城市,整体感觉近似哥特风格,说近似,是因为哥特风格复杂而难以把握,只是了解了一些皮毛而已。哥特式建筑是12世纪下半叶起源于法国,13~15世纪流行于欧洲的一种建筑风格。主要见于天主教堂,哥特式建筑最明显的建筑风格就是高耸入云的尖顶及窗户上巨大斑斓的玻璃画,建筑挺拔向上,造型精致,图案复杂。最富盛名的哥特式建筑有俄罗斯圣母大教堂、意大利米兰大教堂、德国科隆大教堂、英国威斯敏斯特大教堂、法国巴黎圣母院等。
1.作品构思
这幅图的主体建筑是经过改造的哥特式建筑,和一些植物结合在一起,能提供给城市能源。城堡高大挺拔,它所在的区域是居住区,保持了古建筑的状态,图的右边是工业区,有工业化的建筑样式,也有很多楼是偏现代一点,这样就有居住区,能源区,工业区,基本能构成一个城市。这个城市,它不是一天建成的,是历史发展的产物,所以它里面的建筑,有保留下来比较古老的城堡,也有经过改造古建筑得来的能源中心,也有一些现代建筑,如工业区的建筑。
2.画面大体规划
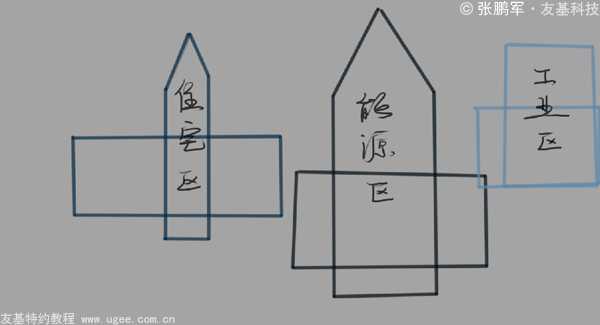
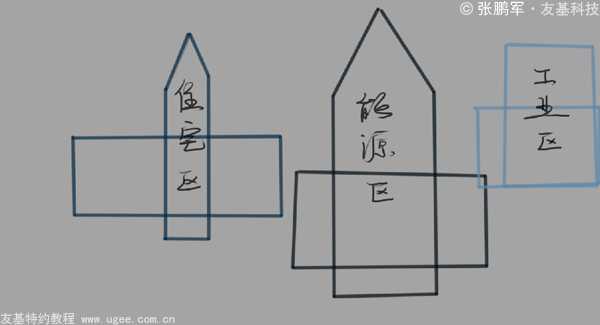
在绘制之前,先在脑子里面大概构思了一下,如大体的规划(大体规划出能源区,住宅区和工业区,如下图2-1);构图(大概分了四层,前景、中景、后景、背景,如下图2-2);


3.作品透视走向研究
考虑了哥特建筑挺拔向上的整体效果(图里的物体需要一些垂直向上的效果,如下图3-1那些黄色线条的标注);考虑了视觉引导(如下图3-2那些紫色线条的标注,图里的建筑具有一定指引我们视觉走向的作用,引导我们朝画面中心看,也有些东西是链接城市前后左右的链条,如能源区主体建筑发出的光线及链接能源区和居住区的造型,用黄绿色线条标注了出来)。


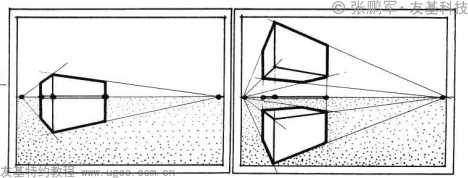
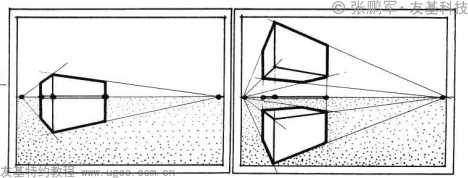
这里用到的是两点透视,两个消失点,左边和右边各一个,如下图3-3所示。

在Photoshop里面画透视线,可以先用【标尺】工具确定消失点,再选择【直线】工具绘制透视线,向左消失的透视线和向右消失的透视线,分开画在两个图层上,这样我们在画图的时候,需要用到哪边的透视线,可以直接点选这个图层的“眼睛”按钮单独使用。

我们可以借助这些透视线来绘制形体,遇到竖线就画垂直,物体向左的线条就沿着从左边的消失点发出来的透视线绘制,物体向右的线条就沿着从右边的消失点发出来的透视线绘制。如果透视画多了,有些线用不到,并且线的颜色太亮,会影响观察画面,可以调整透视线的“图层透明度”,大概能看得见就行,一般会把图层的“不透明度”调到20%左右(效果如下图3-5)。

4.绘制草稿
刚开始起稿的时候,有一些东西还没有想明白,比如透视,先用了三点透视,希望能表达垂直向下的透视效果,但后面发现横构图的时候,这幅图上的三点透视向下的透视效果不是很明显,并且会显得建筑不够稳定,后来就改成了两点透视,草稿绘制出来的效果如下图4-1。

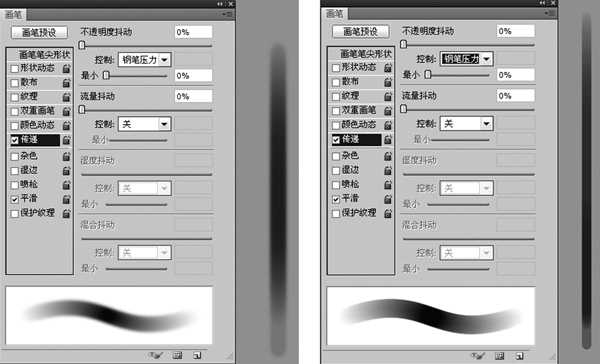
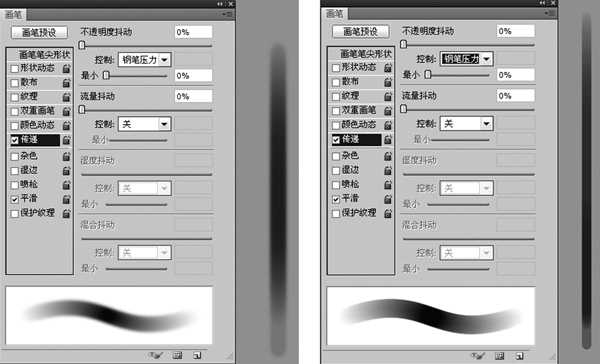
在绘制草稿的时候,使用了黑白效果,这样就不需要考虑颜色,只要考虑造型和体积,这样会比较简单。绘制草图的时候,使用的笔刷也比较简单。使用最多的是普通的【软笔刷】和【硬笔刷】。调【软笔刷】的时候,在“画笔调整面板”里面选择【传递】,然后在右边【不透明度抖动】下面的【控制】选项里面,选择【钢笔压力】,【笔刷硬度】调为“0%”或者较低的硬度,这种笔刷绘画效果痕迹比较柔和,可以用来绘制比较虚的东西,像一些光线、云朵、远景里面比较虚的物体,(如下图4-2左图);调【硬笔刷】和【软笔刷】基本是一样的,只是“笔刷硬度”调到“100%”或者高一些,这种画笔有比较清晰的边缘,适合刻画物体,绘制比较结实的东西(笔刷调制和笔刷效果如下图4-2右图)。

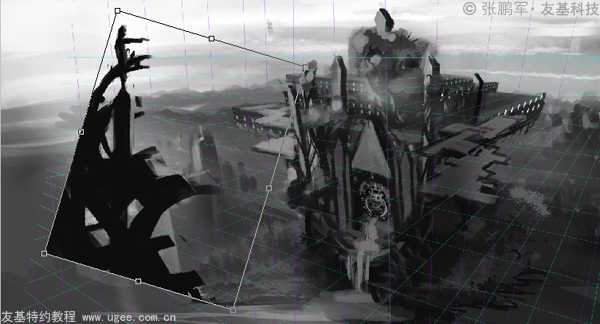
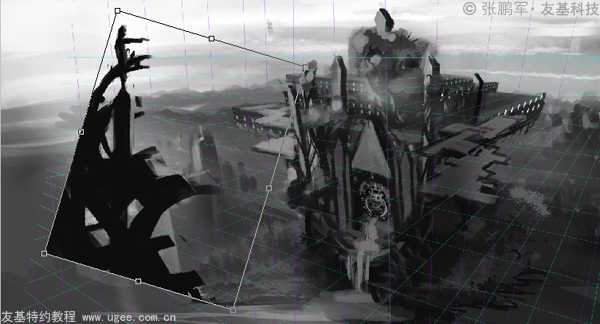
根据之前的想法,用【变形工具】把图调整成了“两点透视”,因为前景透视角度比较大,选择了把前景单独调整,调整透视之后,发现主体建筑太靠近下面了,又用【裁剪工具】进行了裁剪,在图的左边和下边补了一块,让图变大了一些,调整情况下图4-3,4-4所示。


5.修改以及具体化造型
接下来到了修改和具体化造型的时候了,找了一些建筑作为参考,搜集素材及了解相关知识是一个比较重要的环节,相关知识可以帮助我们了解更多那个时代的情况,素材能提供我们创意的灵感,找到了一些钟表的内部结构和哥特式教堂的建筑素材。



收集到一些素材之后,发现主体建筑体型过宽不够挺拔,就去掉了主体建筑两边的造型,再经过刻画,就得到了下图5-4左图;因为这个建筑是能源中心,想要它有一些装置在里面,就给它添加了一个钟表的内部造型,如下图5-4中图;绘制树叶时使用了杨雪果老师制作的笔刷里面的“树叶笔刷”,用三种不同明度画出了树叶,如下图5-4右图,用普通的【硬笔刷】刻画了建筑和树干的体积。

6.绘制工业区
工业区的楼比较现代,并且是远景,在网上搜索了一些笔刷,选用了不同明度的颜色,画出了几层楼群,因为担心楼群前后的空间感和接近地面的空气因素,在楼群的下部画了一切浅色的空气。

用到的笔刷如下图6-2所示:

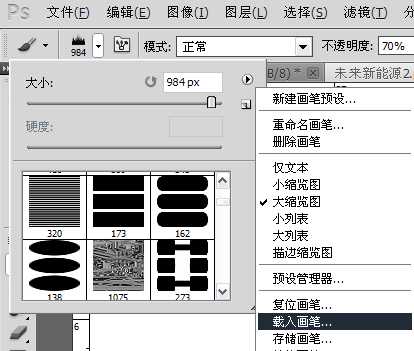
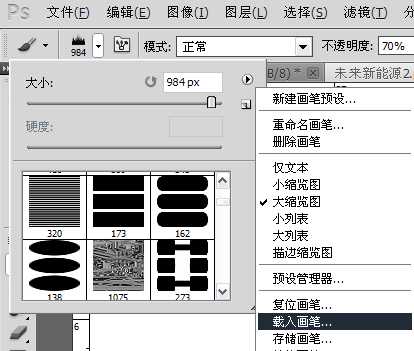
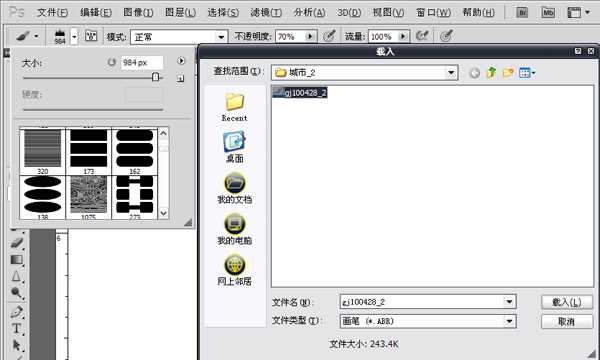
笔刷可以在网上下载,下载完后,双击画笔就可以自动载入;也可以选择手动载入:先选择【画笔工具】,然后在工具箱上方【画笔工具】的“属性条”里面,点击“倒三角形”,在弹出的面板右上角,点击“小三角形”,在弹出的菜单里面,选择【载入画笔】(如下图6-3)。

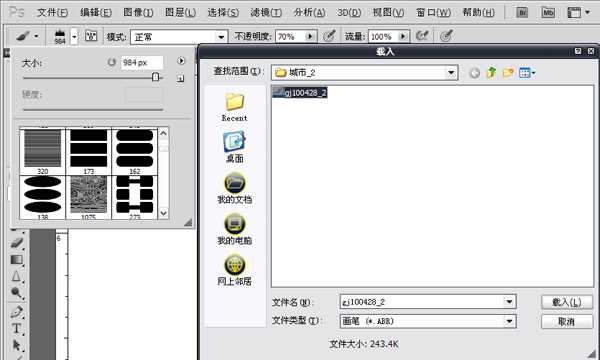
在弹出的“载入面板”里面,点击选中自己准备的画笔,载入即可(如下图6-4)。

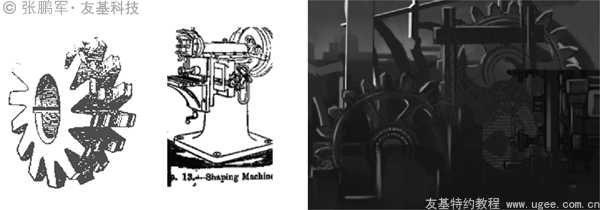
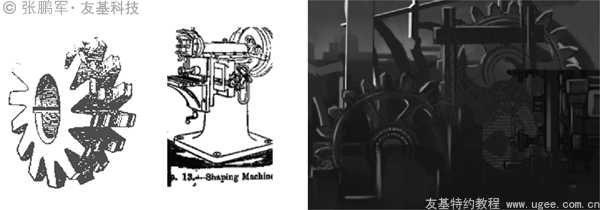
在工业区,有一些建筑,是具有工业特点的,比如有大型的机械式建筑,大型齿轮之类,找了些这种笔刷,修改了一下比较粗糙的地方,区分了亮面暗面,刻画了一下体积。

工业区的整体效果如下图6-6:

7.绘制居住区
居住区城堡,结构也很复杂,找了一些城堡的素材, 也了解了一些关于城堡的故事,城堡很漂亮,真希望能亲眼去看一看(如下图7-1左图、中图)。找素材会有意外的收获,发现了中国古代高耸的建筑物(如下图7-1右图)。

城堡绘制的时候,想法就是垂直向上,于是把两个城堡的造型合在一起,一个在下面当底座,一个在上面,让城堡比现实中的更加高大(大体造型如下图7-2左图),并对城堡进行了修改(如下图7-2右图)。

上篇就先介绍绘制主要的建筑群落,在下篇教程中我会详细介绍绘制其它背景,包括树木以及能量环。感谢大家的阅读。
(上篇完)
注:本教程版权为友基科技所有,如需转载请注明友基科技特约教程及教程来源,任何单位和个人不得擅自篡改、摘编、盗图或以其它方式使用本教程,违者友基科技将追究其相关法律责任。
软件:PHOTOSHOP CS5 使用设备:友基绘影G5数位板
作者简介:张鱼儿
张鱼儿,原名张鹏军,1997年开始学习绘画,现为高校动画专业讲师,任教于四川音乐学院绵阳艺术学院。中国高校美术家协会理事,中国设计师协会会员。作品曾发表于《中国设计年鉴》、《幻想艺术》、《数码设计》、《包..
完成图:

下面就进入今天这幅画的创作过程介绍吧!
这次画的图稍微大一些,用了一些笔刷辅助绘制,教程会介绍一下这次绘画过程中笔刷的使用情况和图的设计理念以及具体的绘制过程,但水平有限,希望能对部分画画的朋友有所帮助。
用的软件是Photoshop CS5,工具是友基数位板--绘影G5。考虑到板子的功能比较强大,感觉这款挺适合自己,压感是2048,在现在业内最高压感,9英寸乘6英寸大小,板子操作面积适中,性价比高,板子设计的也很时尚,是比较喜欢的一款板子,个人感觉用着挺舒服的。现在看到友基出了很多新板子,压感笔也换成了锂电池,板子很薄也很美观,价格又不贵,赞。
接下来我们讨论一下这幅作品的创作情况,这次想画一个城市,整体感觉近似哥特风格,说近似,是因为哥特风格复杂而难以把握,只是了解了一些皮毛而已。哥特式建筑是12世纪下半叶起源于法国,13~15世纪流行于欧洲的一种建筑风格。主要见于天主教堂,哥特式建筑最明显的建筑风格就是高耸入云的尖顶及窗户上巨大斑斓的玻璃画,建筑挺拔向上,造型精致,图案复杂。最富盛名的哥特式建筑有俄罗斯圣母大教堂、意大利米兰大教堂、德国科隆大教堂、英国威斯敏斯特大教堂、法国巴黎圣母院等。
1.作品构思
这幅图的主体建筑是经过改造的哥特式建筑,和一些植物结合在一起,能提供给城市能源。城堡高大挺拔,它所在的区域是居住区,保持了古建筑的状态,图的右边是工业区,有工业化的建筑样式,也有很多楼是偏现代一点,这样就有居住区,能源区,工业区,基本能构成一个城市。这个城市,它不是一天建成的,是历史发展的产物,所以它里面的建筑,有保留下来比较古老的城堡,也有经过改造古建筑得来的能源中心,也有一些现代建筑,如工业区的建筑。
2.画面大体规划
在绘制之前,先在脑子里面大概构思了一下,如大体的规划(大体规划出能源区,住宅区和工业区,如下图2-1);构图(大概分了四层,前景、中景、后景、背景,如下图2-2);


3.作品透视走向研究
考虑了哥特建筑挺拔向上的整体效果(图里的物体需要一些垂直向上的效果,如下图3-1那些黄色线条的标注);考虑了视觉引导(如下图3-2那些紫色线条的标注,图里的建筑具有一定指引我们视觉走向的作用,引导我们朝画面中心看,也有些东西是链接城市前后左右的链条,如能源区主体建筑发出的光线及链接能源区和居住区的造型,用黄绿色线条标注了出来)。


这里用到的是两点透视,两个消失点,左边和右边各一个,如下图3-3所示。

在Photoshop里面画透视线,可以先用【标尺】工具确定消失点,再选择【直线】工具绘制透视线,向左消失的透视线和向右消失的透视线,分开画在两个图层上,这样我们在画图的时候,需要用到哪边的透视线,可以直接点选这个图层的“眼睛”按钮单独使用。

我们可以借助这些透视线来绘制形体,遇到竖线就画垂直,物体向左的线条就沿着从左边的消失点发出来的透视线绘制,物体向右的线条就沿着从右边的消失点发出来的透视线绘制。如果透视画多了,有些线用不到,并且线的颜色太亮,会影响观察画面,可以调整透视线的“图层透明度”,大概能看得见就行,一般会把图层的“不透明度”调到20%左右(效果如下图3-5)。

4.绘制草稿
刚开始起稿的时候,有一些东西还没有想明白,比如透视,先用了三点透视,希望能表达垂直向下的透视效果,但后面发现横构图的时候,这幅图上的三点透视向下的透视效果不是很明显,并且会显得建筑不够稳定,后来就改成了两点透视,草稿绘制出来的效果如下图4-1。

在绘制草稿的时候,使用了黑白效果,这样就不需要考虑颜色,只要考虑造型和体积,这样会比较简单。绘制草图的时候,使用的笔刷也比较简单。使用最多的是普通的【软笔刷】和【硬笔刷】。调【软笔刷】的时候,在“画笔调整面板”里面选择【传递】,然后在右边【不透明度抖动】下面的【控制】选项里面,选择【钢笔压力】,【笔刷硬度】调为“0%”或者较低的硬度,这种笔刷绘画效果痕迹比较柔和,可以用来绘制比较虚的东西,像一些光线、云朵、远景里面比较虚的物体,(如下图4-2左图);调【硬笔刷】和【软笔刷】基本是一样的,只是“笔刷硬度”调到“100%”或者高一些,这种画笔有比较清晰的边缘,适合刻画物体,绘制比较结实的东西(笔刷调制和笔刷效果如下图4-2右图)。

根据之前的想法,用【变形工具】把图调整成了“两点透视”,因为前景透视角度比较大,选择了把前景单独调整,调整透视之后,发现主体建筑太靠近下面了,又用【裁剪工具】进行了裁剪,在图的左边和下边补了一块,让图变大了一些,调整情况下图4-3,4-4所示。


5.修改以及具体化造型
接下来到了修改和具体化造型的时候了,找了一些建筑作为参考,搜集素材及了解相关知识是一个比较重要的环节,相关知识可以帮助我们了解更多那个时代的情况,素材能提供我们创意的灵感,找到了一些钟表的内部结构和哥特式教堂的建筑素材。



收集到一些素材之后,发现主体建筑体型过宽不够挺拔,就去掉了主体建筑两边的造型,再经过刻画,就得到了下图5-4左图;因为这个建筑是能源中心,想要它有一些装置在里面,就给它添加了一个钟表的内部造型,如下图5-4中图;绘制树叶时使用了杨雪果老师制作的笔刷里面的“树叶笔刷”,用三种不同明度画出了树叶,如下图5-4右图,用普通的【硬笔刷】刻画了建筑和树干的体积。

6.绘制工业区
工业区的楼比较现代,并且是远景,在网上搜索了一些笔刷,选用了不同明度的颜色,画出了几层楼群,因为担心楼群前后的空间感和接近地面的空气因素,在楼群的下部画了一切浅色的空气。

用到的笔刷如下图6-2所示:

笔刷可以在网上下载,下载完后,双击画笔就可以自动载入;也可以选择手动载入:先选择【画笔工具】,然后在工具箱上方【画笔工具】的“属性条”里面,点击“倒三角形”,在弹出的面板右上角,点击“小三角形”,在弹出的菜单里面,选择【载入画笔】(如下图6-3)。

在弹出的“载入面板”里面,点击选中自己准备的画笔,载入即可(如下图6-4)。

在工业区,有一些建筑,是具有工业特点的,比如有大型的机械式建筑,大型齿轮之类,找了些这种笔刷,修改了一下比较粗糙的地方,区分了亮面暗面,刻画了一下体积。

工业区的整体效果如下图6-6:

7.绘制居住区
居住区城堡,结构也很复杂,找了一些城堡的素材, 也了解了一些关于城堡的故事,城堡很漂亮,真希望能亲眼去看一看(如下图7-1左图、中图)。找素材会有意外的收获,发现了中国古代高耸的建筑物(如下图7-1右图)。

城堡绘制的时候,想法就是垂直向上,于是把两个城堡的造型合在一起,一个在下面当底座,一个在上面,让城堡比现实中的更加高大(大体造型如下图7-2左图),并对城堡进行了修改(如下图7-2右图)。

上篇就先介绍绘制主要的建筑群落,在下篇教程中我会详细介绍绘制其它背景,包括树木以及能量环。感谢大家的阅读。
(上篇完)
注:本教程版权为友基科技所有,如需转载请注明友基科技特约教程及教程来源,任何单位和个人不得擅自篡改、摘编、盗图或以其它方式使用本教程,违者友基科技将追究其相关法律责任。
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 群星《歌手2024 第13期》[FLAC/分轨][325.93MB]
- 阿木乃《爱情买卖》DTS-ES【NRG镜像】
- 江蕾《爱是这样甜》DTS-WAV
- VA-Hair(OriginalBroadwayCastRecording)(1968)(PBTHAL24-96FLAC)
- 博主分享《美末2RE》PS5 Pro运行画面 玩家仍不买账
- 《双城之战2》超多新歌MV发布:林肯公园再次献声
- 群星《说唱梦工厂 第11期》[320K/MP3][63.25MB]
- 群星《说唱梦工厂 第11期》[FLAC/分轨][343.07MB]
- 群星《闪光的夏天 第5期》[320K/MP3][79.35MB]
- 秀兰玛雅.1999-友情人【大旗】【WAV+CUE】
- 小米.2020-我想在城市里当一个乡下人【滚石】【FLAC分轨】
- 齐豫.2003-THE.UNHEARD.OF.CHYI.3CD【苏活音乐】【WAV+CUE】
- 黄乙玲1986-讲什么山盟海誓[日本东芝版][WAV+CUE]
- 曾庆瑜1991-柔情陷阱[台湾派森东芝版][WAV+CUE]
- 陈建江《享受男声》DTS-ES6.1【WAV】
