这篇教程教的PS鼠绘学习者们使用PS鼠绘一个漂亮的日历UI图标方法,近期UI设计非常火爆。作为设计师接触到UI设计也是越来越多了,这篇教程也算是一个绘制图标的UI教程。推荐一下和的朋友们一起分享,一起学习了。我们先来看看最终的效果图吧:
效果图:
具体的绘制步骤如下:
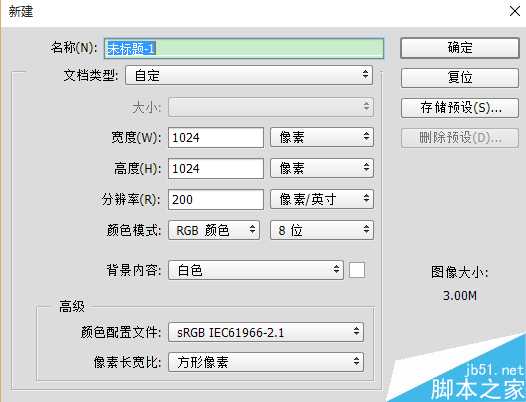
首先,新建一个文档,我的是1024*1024。
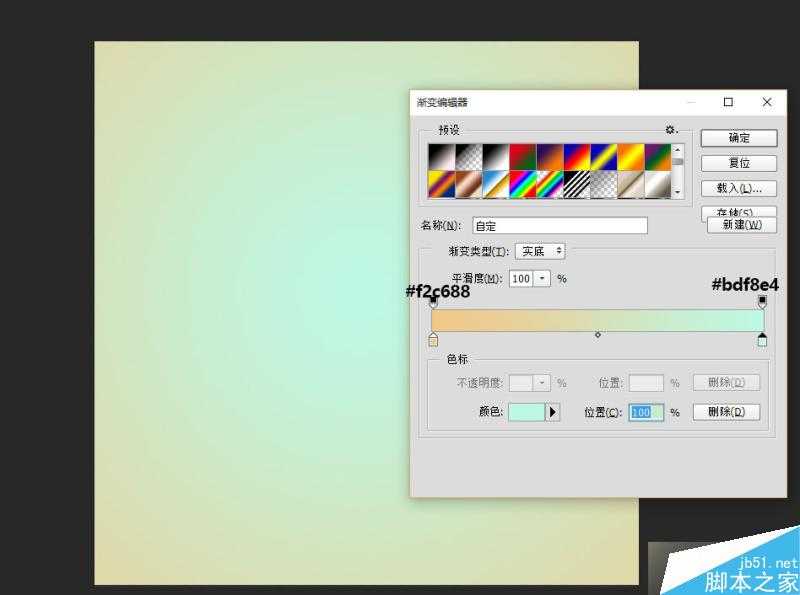
在背景层上拉一个径向渐变,颜色如图所示~~
新建一层,D键把前景背景改为默认,填充白色,选择滤镜-杂色-添加杂色,平均分布,数量50%,勾选淡色,如图所示
确定后把混合模式改为柔光,透明度30%
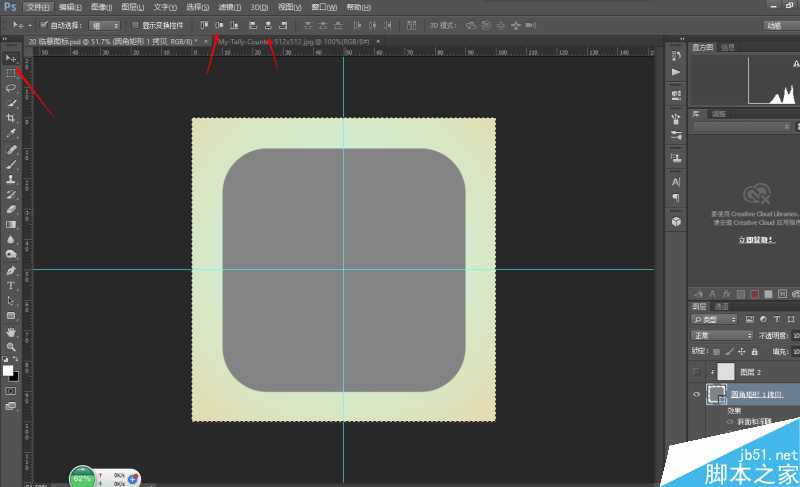
新建一个圆角矩形,如图所示,调整好圆角,填充颜色随便。Ctrl+a 选择水平居中,垂直居z中,Ctrl+d取消选择
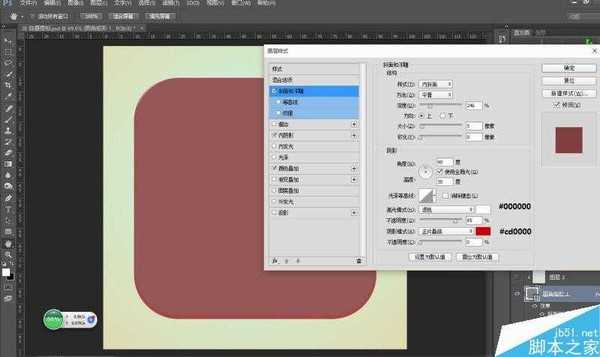
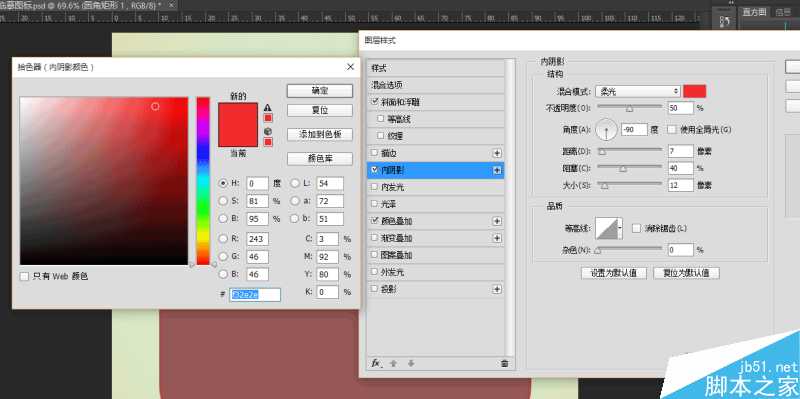
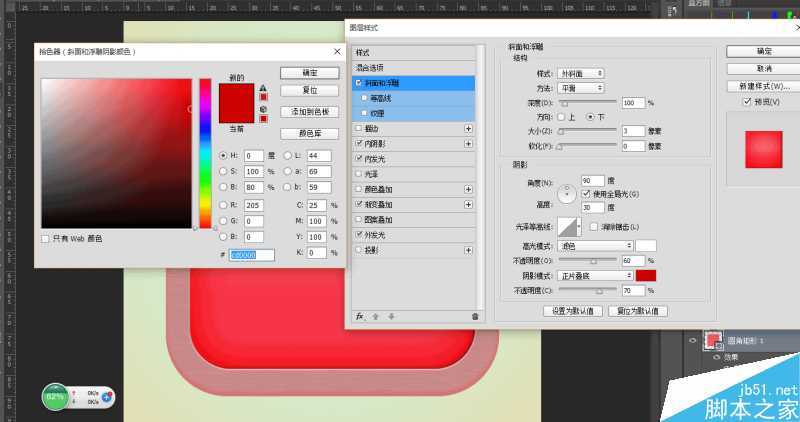
双击圆角矩形添加图层样式~,数值如下
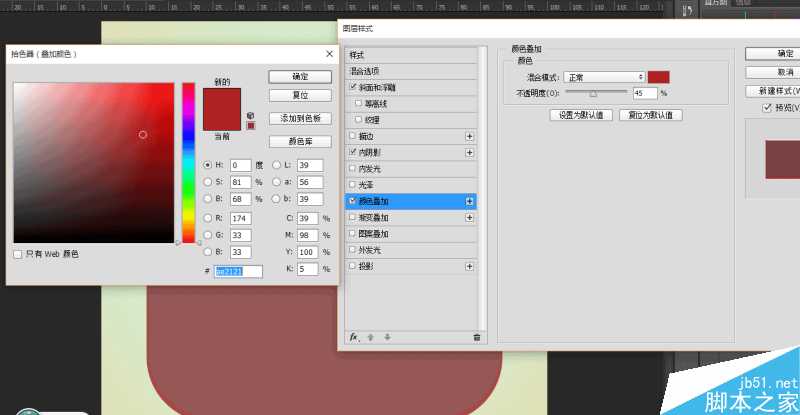
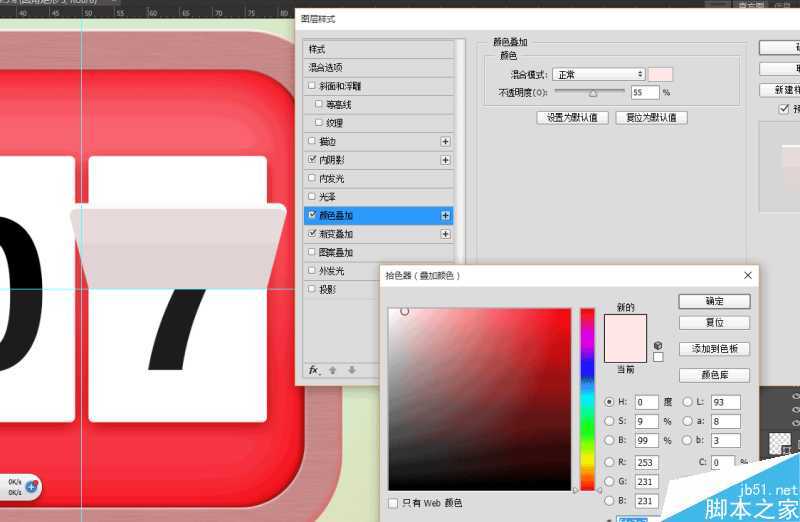
还有内阴影,颜色叠加、
颜色数值如图所示:
新建一层,D键把前景背景改为默认,填充白色,执行滤镜-杂色-添加杂色。
滤镜-模糊-动感模糊,数值如下,接着在两个图层之间按Alt+左键创建剪贴蒙版。
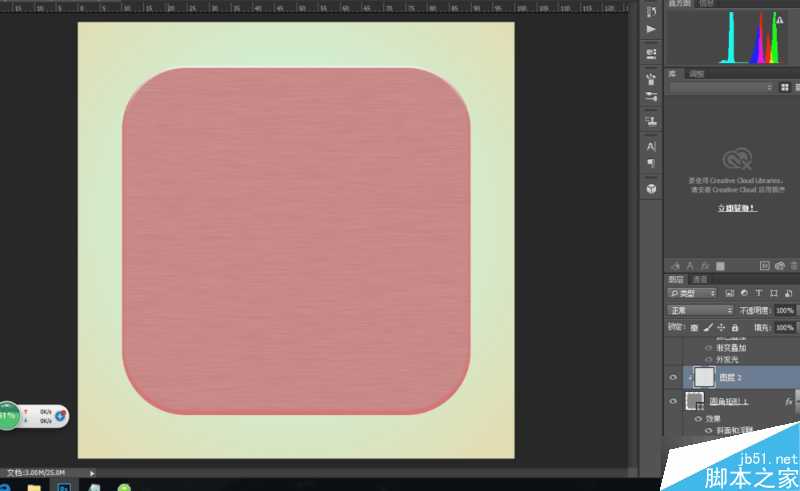
新建一个小一点的圆角矩形,圆角调整好,居中对齐!颜色无所谓。
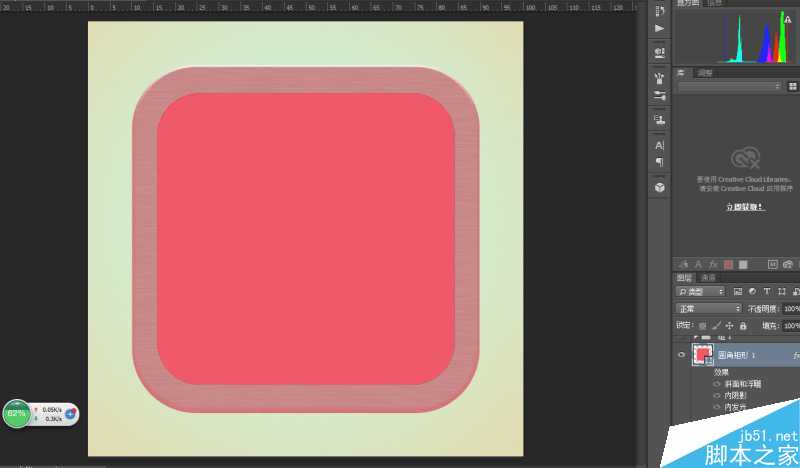
双击图层添加图层样式~斜面与浮雕。
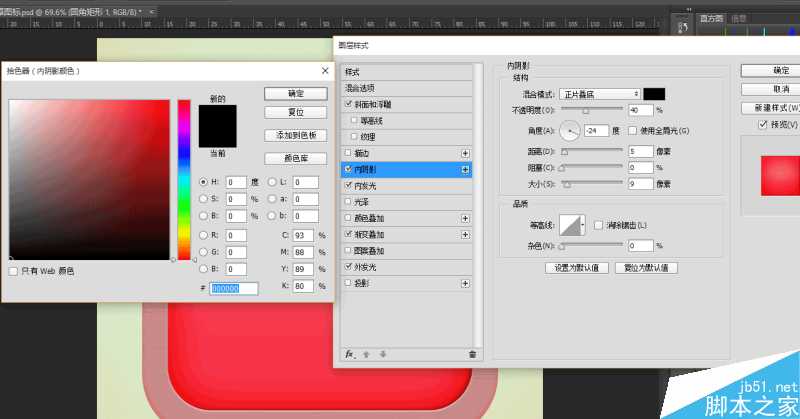
内阴影。
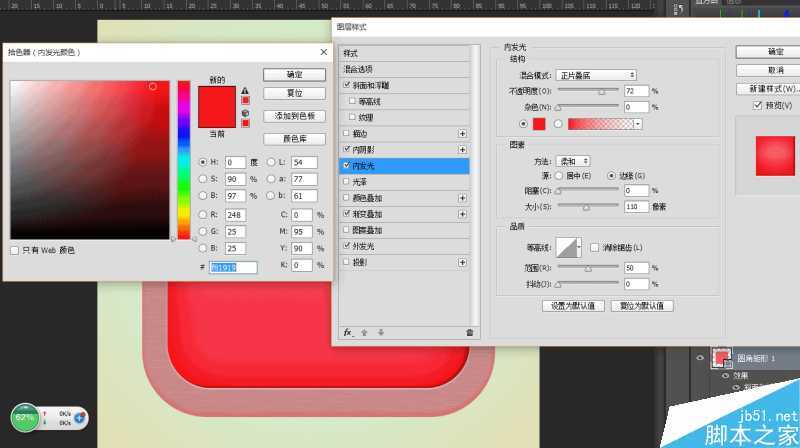
内发光
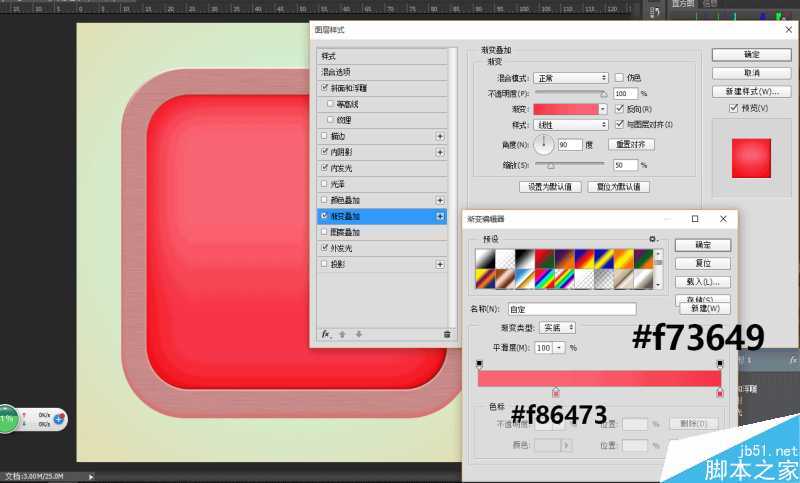
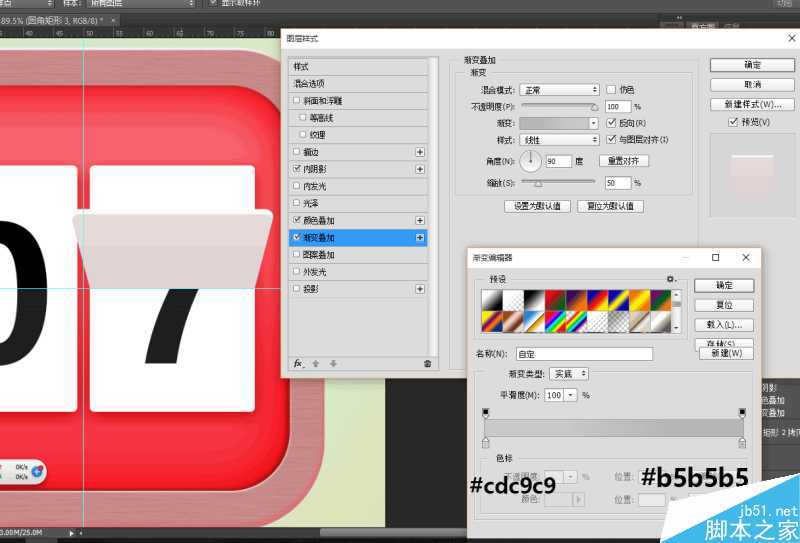
渐变叠加
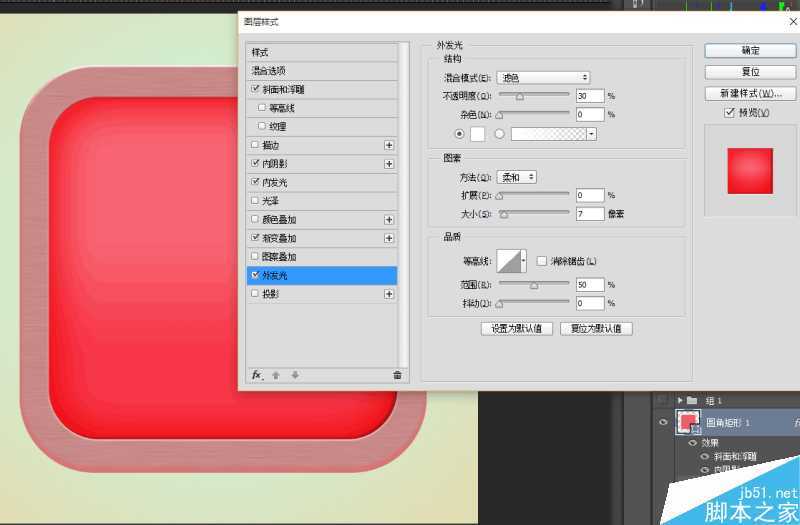
外发光
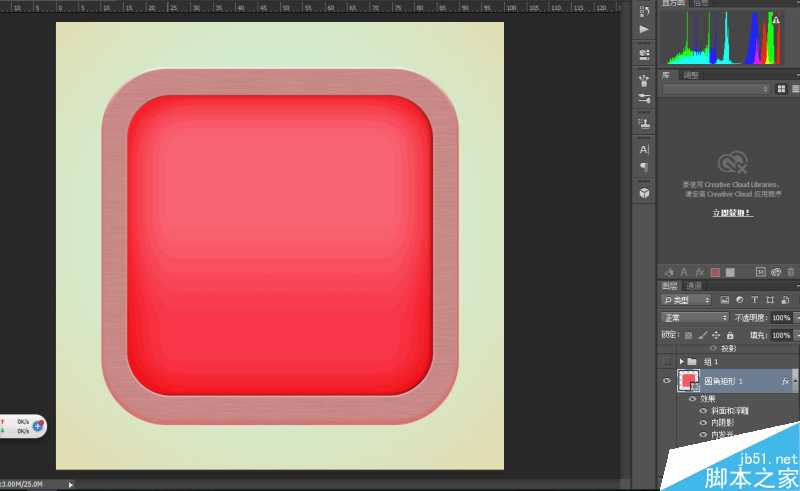
现在的效果如图所示:
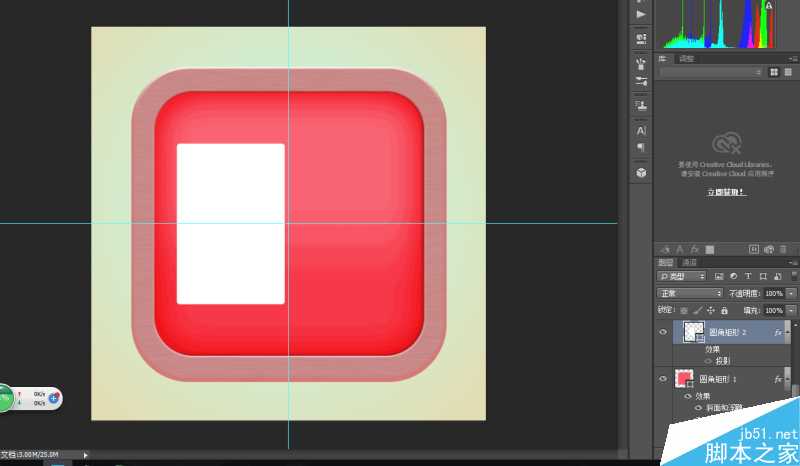
新建一个圆角矩形,填充白色,调整好参数和位置:
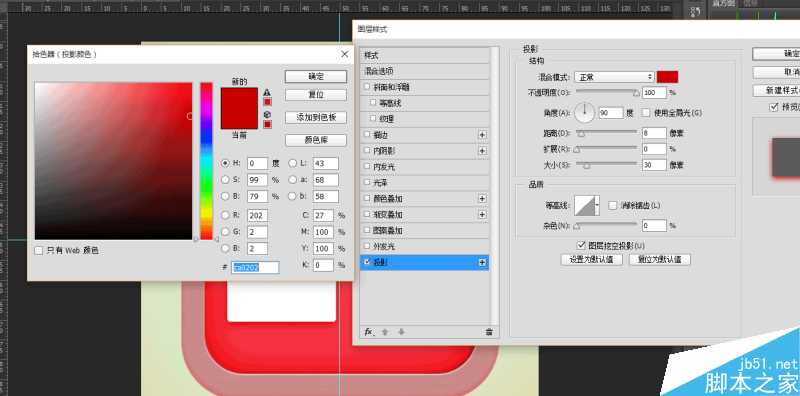
双击图层样式添加投影
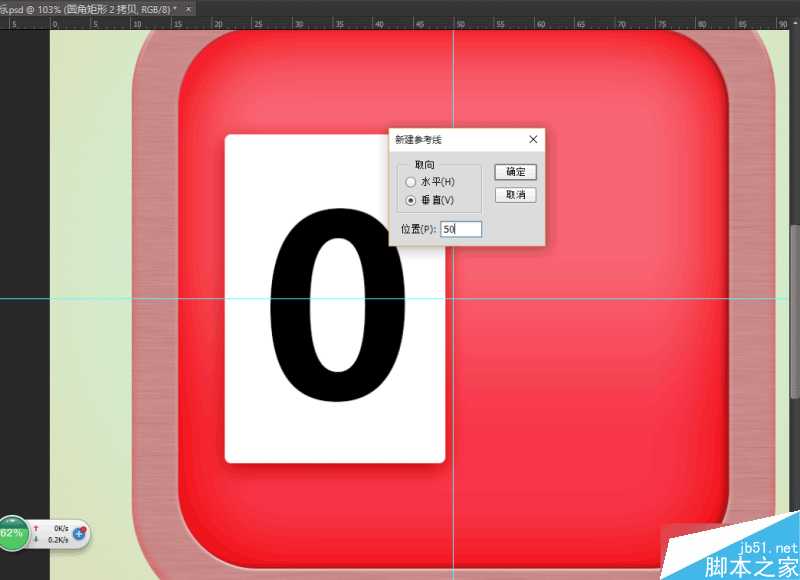
新建一层文字层,打上数字,颜色为黑色,调整好位置和大小。
Alt+v+e弹出水平线对话框,拉出一条水平为50%,一条垂直为50%的水平线,以便我们调整位置。
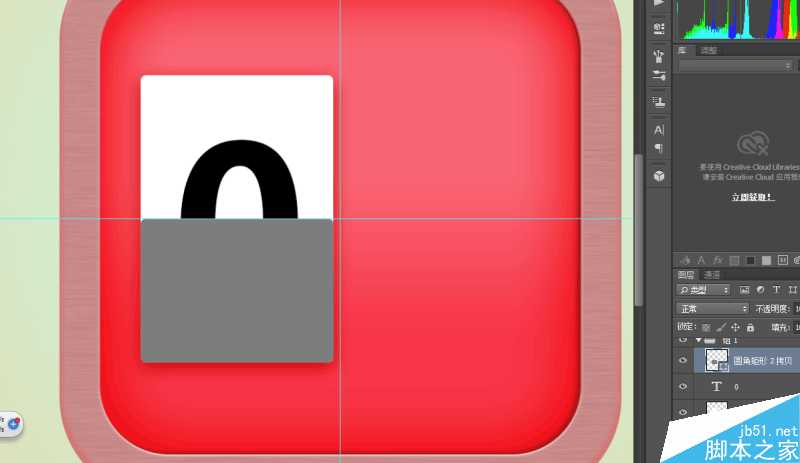
复制下方的圆角矩形到最顶层,Ctrl+t调整大小,填充白色,我加了个灰色是便于大家观看。
并把透明度调整为12%,然后选中三个图层Ctrl+g组合起来。
复制整个组到右边,调整好位置,如图:
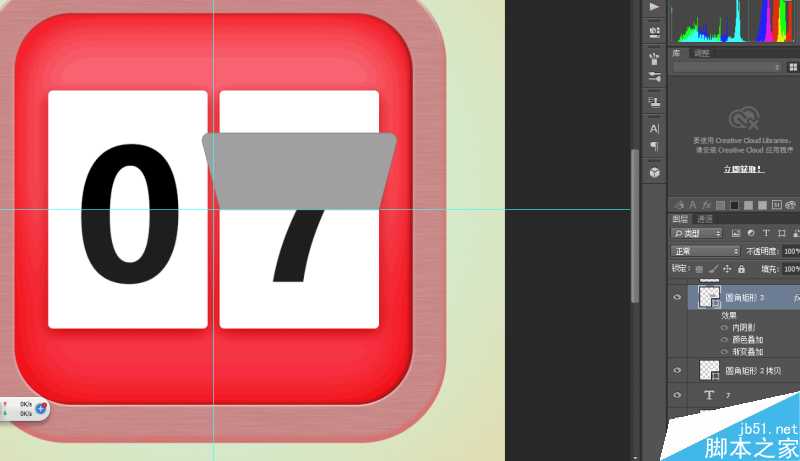
Ctrl+J复制右边日历下方的白色层,把图层移动到顶部,Ctrl+t调整好大小及位置,然后再Ctrl+t右键选择透视,选中左上角的点按住shift键向左拖动,效果如图
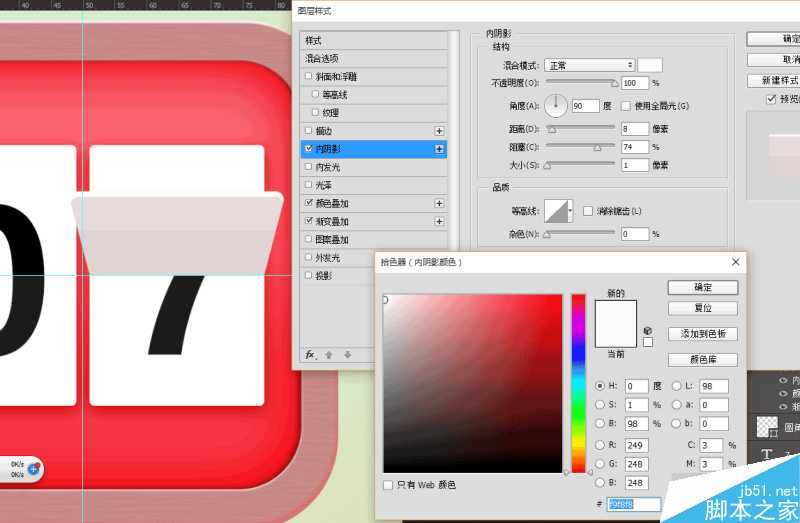
双击图层添加图层样式
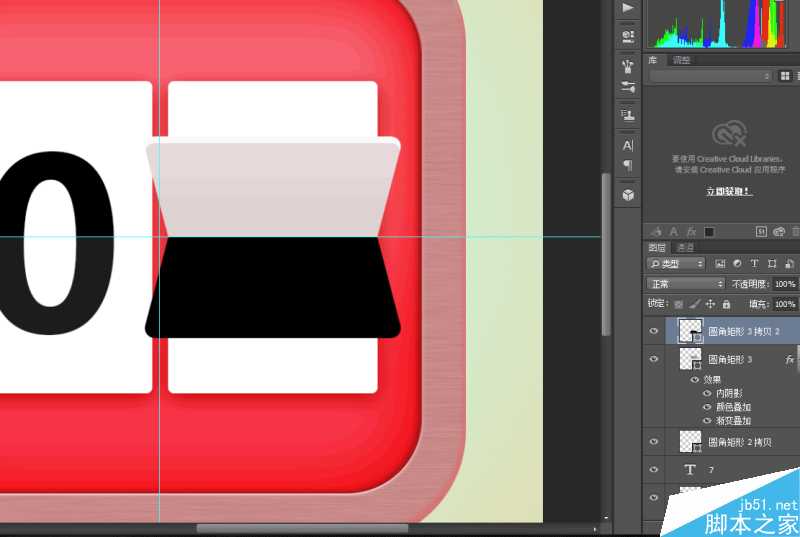
复制一层,右键图层选择清除图层样式,Ctrl+t右键选择垂直翻转,调整好位置:
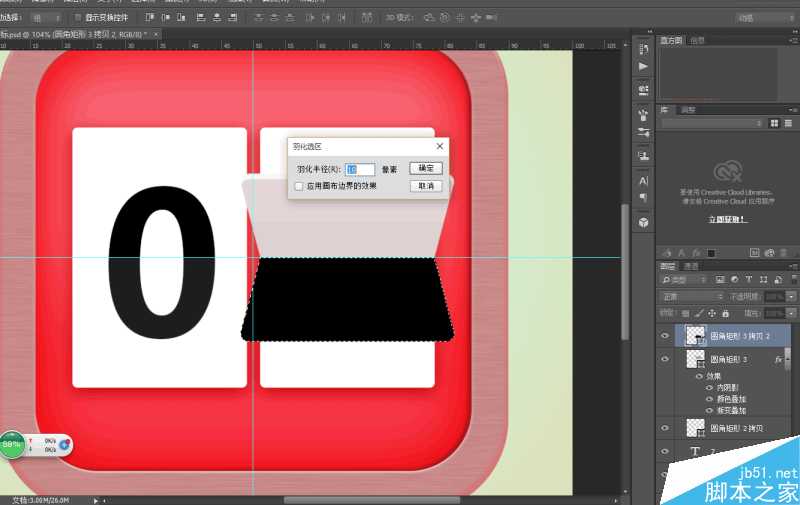
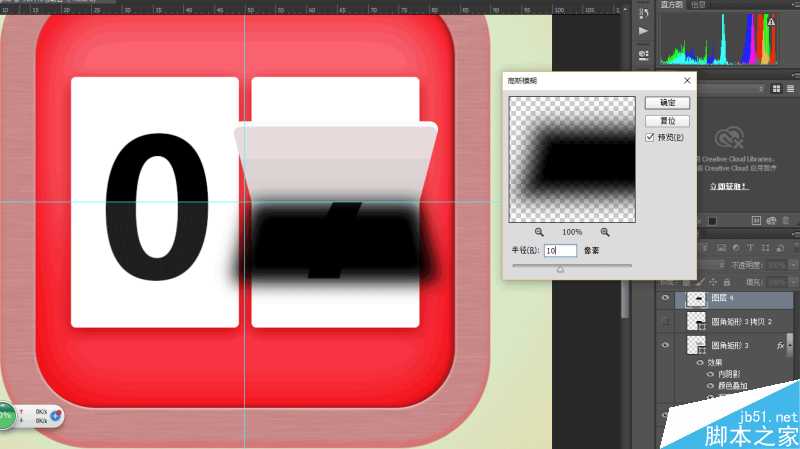
Ctrl键加左键单机图层缩略图,执行选择-修改-羽化,数值为10
新建一层空白层,填充黑色,Ctrl+d取消选区,并且把刚才的的图层隐藏掉。
选择滤镜-模糊-高斯模糊。
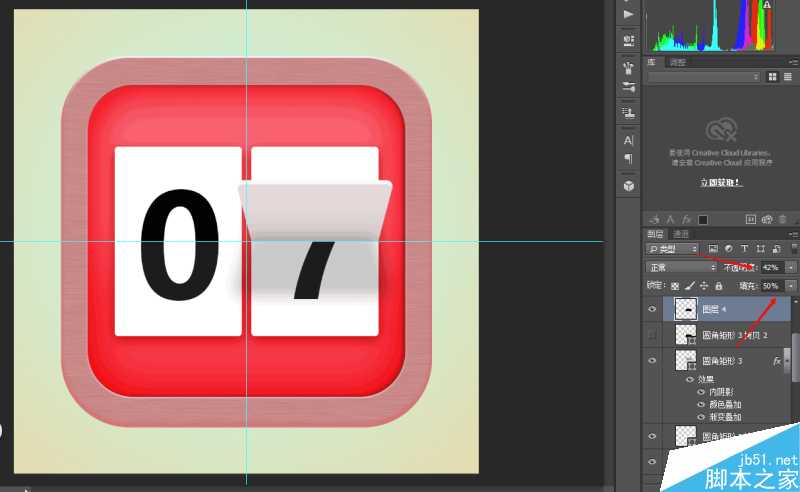
往上移动一段距离,然后把填充透明度和图层透明度调整下。
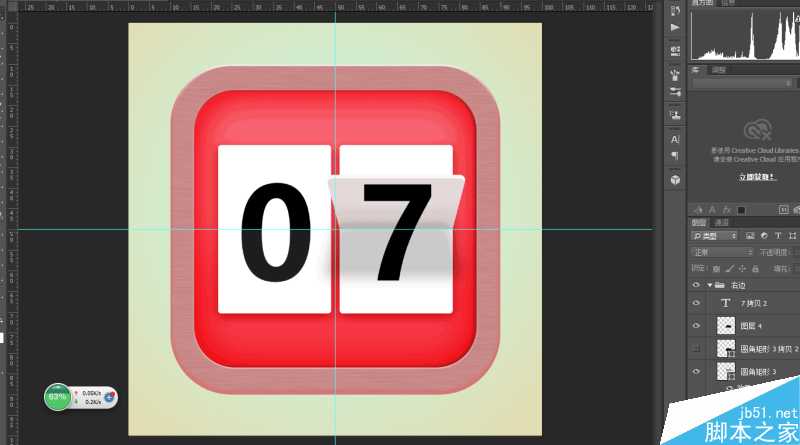
复制文字图层,Ctrl+shift+] 把图层移动到顶层。
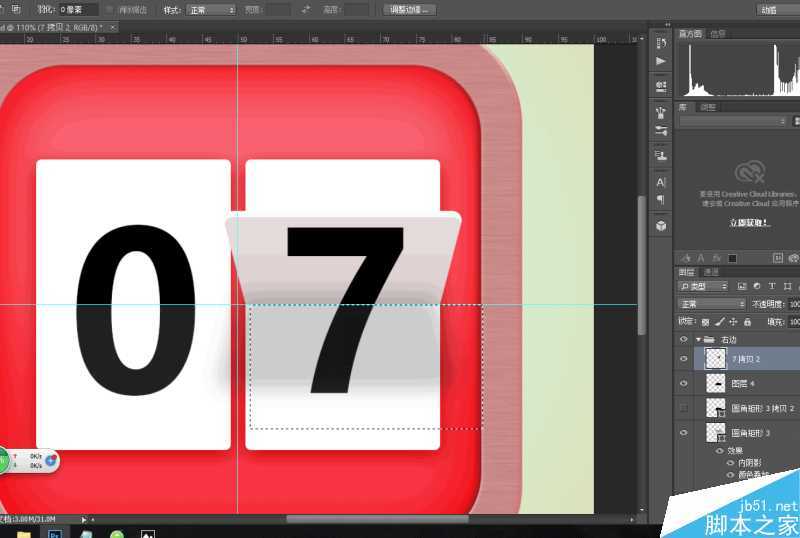
右键图层,选择栅格化选区,然后用矩形选框工具删除下面部分。
Ctrl+d取消选择。Ctrl+t调整好大小,然后右键选择透视,调整一下透视。
最终效果:
教程结束,以上就是PS鼠绘一个漂亮的日历UI图标方法,大家学会了吗?希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- [发烧人声]群星《邂逅》DTS-WAV
- 艻打绿《夏/狂热(苏打绿版)》[320K/MP3][106.42MB]
- 艻打绿《夏/狂热(苏打绿版)》[FLAC分轨][574.2MB]
- 黄雨勳《魔法列车首部曲》[320K/MP3][33.1MB]
- 李蕙敏.2014-记得·销魂新歌+精丫乐意唱片】【WAV+CUE】
- 谢金燕.1995-含泪跳恰蔷冠登】【WAV+CUE】
- 于文文.2024-天蝎座【华纳】【FLAC分轨】
- 黄雨勳《魔法列车首部曲》[FLAC/分轨][173.61MB]
- 群星《歌手2024 第13期》[320K/MP3][50.09MB]
- 群星《歌手2024 第13期》[FLAC/分轨][325.93MB]
- 阿木乃《爱情买卖》DTS-ES【NRG镜像】
- 江蕾《爱是这样甜》DTS-WAV
- VA-Hair(OriginalBroadwayCastRecording)(1968)(PBTHAL24-96FLAC)
- 博主分享《美末2RE》PS5 Pro运行画面 玩家仍不买账
- 《双城之战2》超多新歌MV发布:林肯公园再次献声