网页按钮几乎存在于每一个网页中,也是网页设计人员需要学习和掌握的,下面通过一个简单的操作实例来介绍网页按钮的制作,希望对各位能有所帮助。
打开photoshop新建空白网页
双击photoshop打开制图软件,然后按ctrl+n新建一800px*1000px的空白网页,目的是要模拟制作网页。
使用圆角矩形工具画出按钮边沿
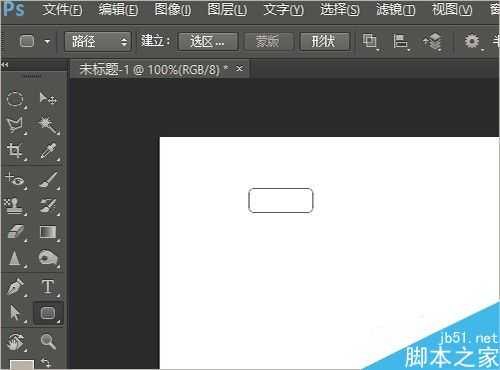
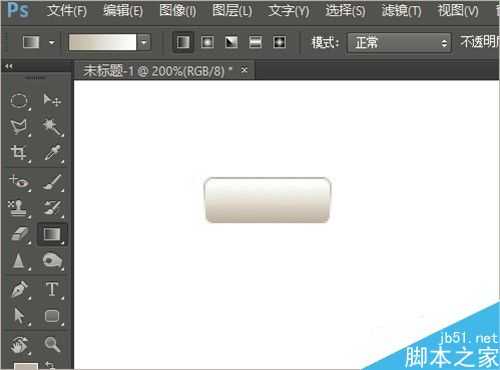
首先将网页放大至100%,然后点击圆角矩形工具,调整圆角半径为5px。根据要求在网页上部画出按钮边沿。
填充渐变色后缩小选区1px
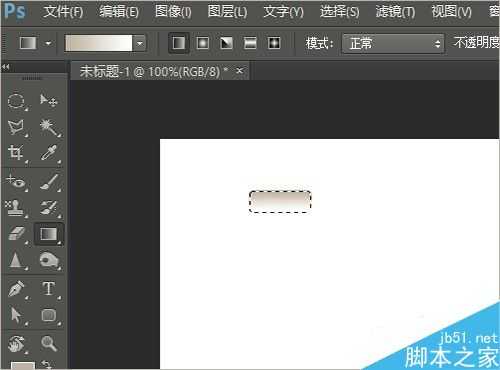
打开路径控制面板,将矩形路径转变为选区。点击渐变工具,编辑渐变颜色为灰白渐变,做好设置后,按住shift键在选区范围内进行颜色渐变填充。
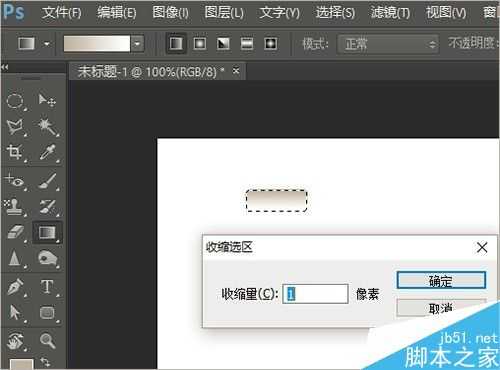
依次点击“选择”、“修改”、“收缩”后打开收缩设置对话框,将收缩量调整为1px后点击确定。
再次执行渐变色填充 但是渐变方向相反
点开渐变工具选择灰白渐变的方式,这次反向进行渐变填充,注意在执行过程中要在选区内进行。
操作完毕后将网页放大为200%查看制作效果。
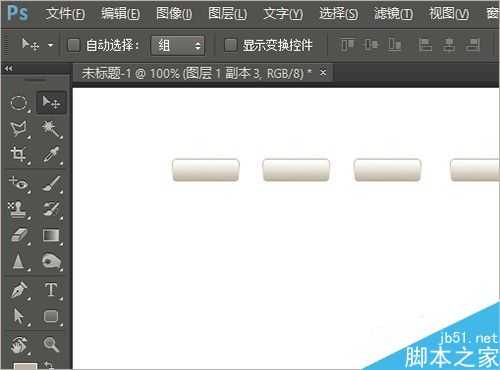
多次复制制作好的按钮
如果要制作的按钮都一样,那么这个时候就可以通过复制当前按钮的方式快速获得一般大小的网页按钮。操作方式是点击移动按钮,在准备移动按钮之前按住alt键,记得是一直按住直到一次复制+移动的完成,然后根据需要复制多次。
按钮内添加文字
点击文字工具,在属性栏中根据设计要求填写字词,注意在填写的过程中注意图层的问题,要在对应的土层内填写。
以上就是PS简单制作一个网页按钮方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 中国武警男声合唱团《辉煌之声1天路》[DTS-WAV分轨]
- 紫薇《旧曲新韵》[320K/MP3][175.29MB]
- 紫薇《旧曲新韵》[FLAC/分轨][550.18MB]
- 周深《反深代词》[先听版][320K/MP3][72.71MB]
- 李佳薇.2024-会发光的【黑籁音乐】【FLAC分轨】
- 后弦.2012-很有爱【天浩盛世】【WAV+CUE】
- 林俊吉.2012-将你惜命命【美华】【WAV+CUE】
- 晓雅《分享》DTS-WAV
- 黑鸭子2008-飞歌[首版][WAV+CUE]
- 黄乙玲1989-水泼落地难收回[日本天龙版][WAV+CUE]
- 周深《反深代词》[先听版][FLAC/分轨][310.97MB]
- 姜育恒1984《什么时候·串起又散落》台湾复刻版[WAV+CUE][1G]
- 那英《如今》引进版[WAV+CUE][1G]
- 蔡幸娟.1991-真的让我爱你吗【飞碟】【WAV+CUE】
- 群星.2024-好团圆电视剧原声带【TME】【FLAC分轨】