本教程是向大家介绍利用Photoshop设计绚丽的蓝色UI界面,制作出来的UI界面非常漂亮,教程难度不是很大,对于从事游戏UI设计和电商设计的同学非常值得阅读学习。虽然最终效果可能不符合你的需求,但最重要的是学习制作的思路和方法,推荐过来,希望大家有所收获。
先看一下最终效果
1.创建画布
新建一张790*400的画布(不要忘记文件命名哈~)
2.制作背景
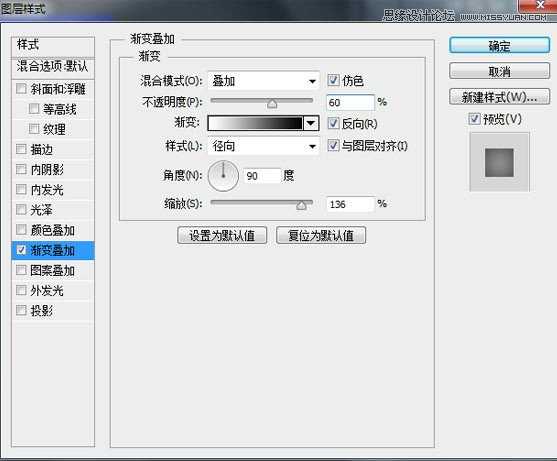
Alt+Delete 填充背景色为 #1c46e3,并为其添加渐变叠加图层样式 (如下图所示)
3.创建界面底托
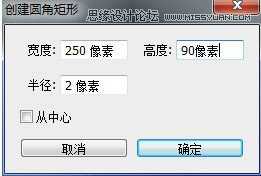
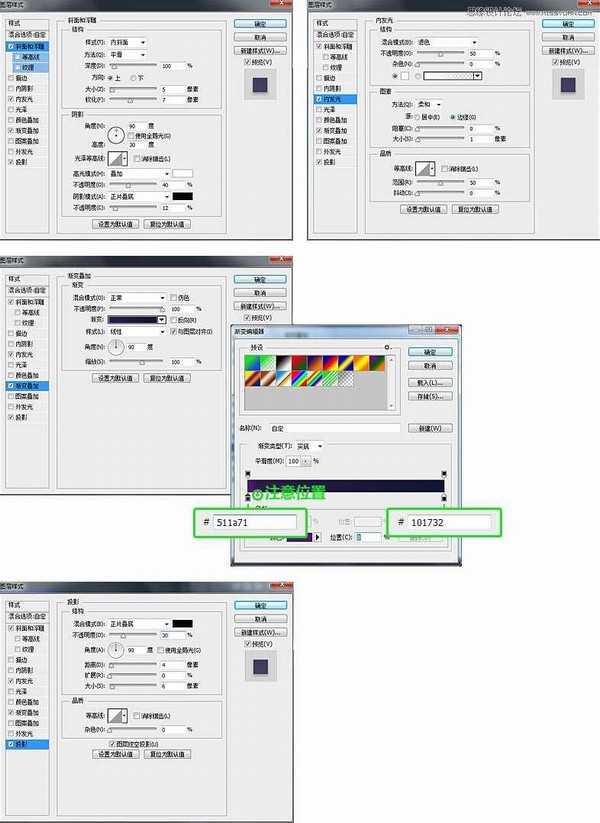
选择圆角矩形工具,创建 250*90\圆角半径2像素 的白色圆角矩形,并为其添加 图层样式 (如下图所示)
到此为止的效果如下图~(亲,你有跟上节奏吗)
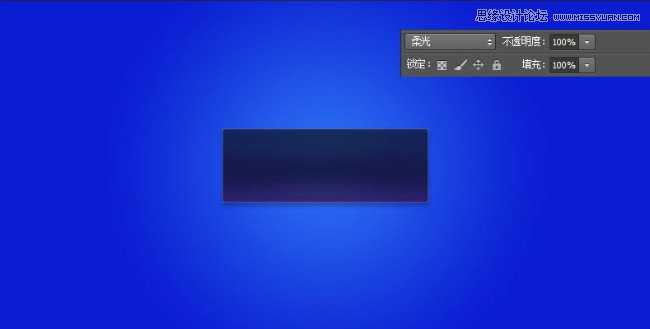
4.为底托添加效果
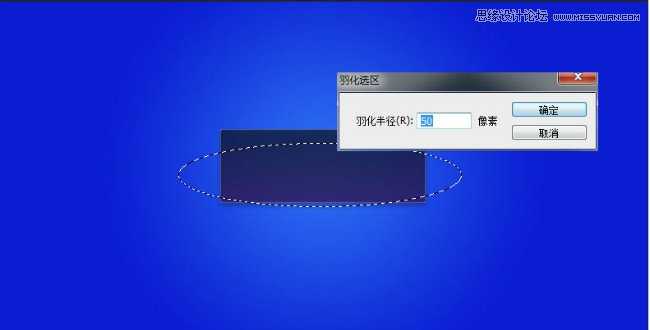
新建图层,选择椭圆选区工具画一个如下图的选区,并进行羽化(50px) ,Alt+Delete填充黑色 (如下图所示)
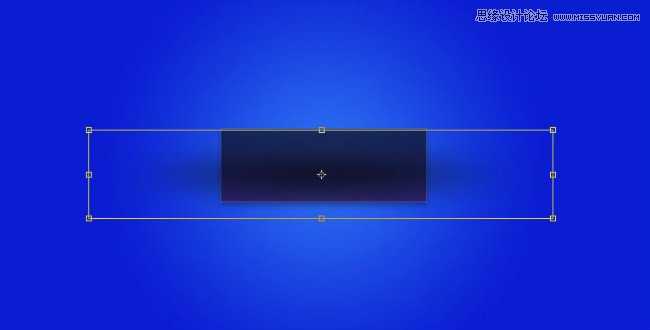
将绘制好的“黑色羽化图形” Ctrl+T 变得扁一些 (如下图所示)
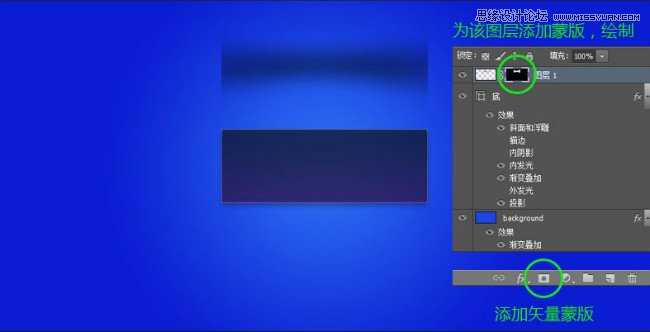
为该图层添加蒙版结合画笔和选区工具制作 (如下图所示)
调整为柔光模式 (如下图所示)
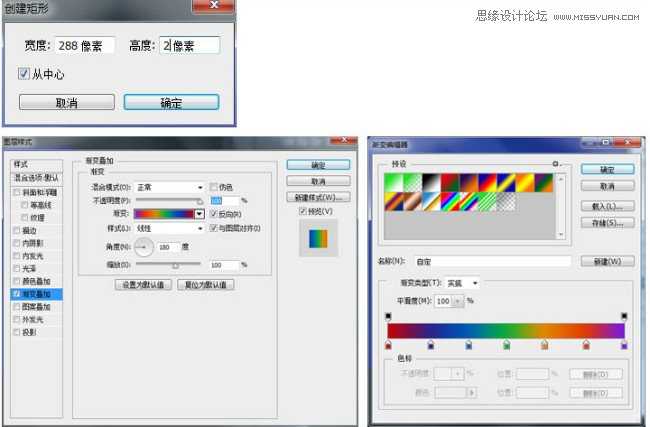
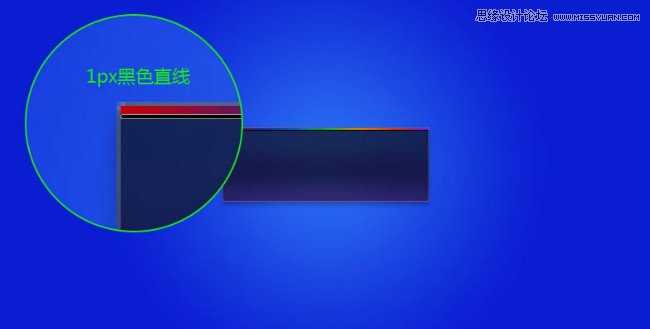
5.制作彩色Loading条
矩形工具绘制288*2的矩形,并为其添加 渐变叠加图层样式 ,在其下绘制1PX黑色直线 (如下图所示)
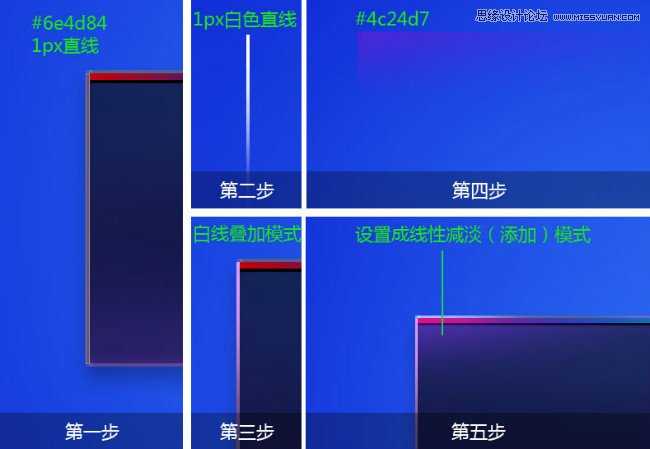
6.现在给整个界面增加细节
这一步主要是通过直线工具和选取工具对界面进行细化 (如下图所示)
大家可以按照上述方法绘制其余的细节(效果如下图)
7.为界面添加文字,并将loading修改到36%状态
加入文案,为其添加1px修饰效果,将彩色loading添加图层蒙版,做成36%状态 (如下图所示)
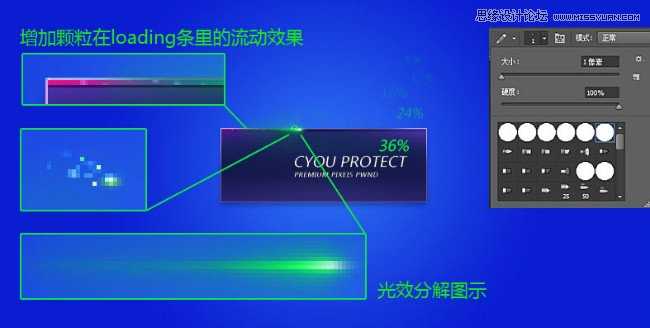
8.为Loading添加加载时的预期动画效果
这里主要是灵活运用选区工具,画笔工具,铅笔工具(铅笔工具作用于绘制1px点)进行仿光效绘制 (如下图所示)
9.放上自己心爱的小icon,做适当修饰~
因为整个界面风格是简约风,所以在选择icon的时候也要选用风格相对一致的哟 (如下图所示)
10.最后为icon和文字添加光效修饰,再加入属于你自己的印记,大功告成~
教程结束,以上就是Photoshop设计炫酷的蓝色UI界面教程,希望大家看完之后会有所帮助,谢谢大家观看本教程!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]
- 罗志祥《舞状元 (Explicit)》[320K/MP3][66.77MB]
- 尤雅.1997-幽雅精粹2CD【南方】【WAV+CUE】
- 张惠妹.2007-STAR(引进版)【EMI百代】【WAV+CUE】
- 群星.2008-LOVE情歌集VOL.8【正东】【WAV+CUE】
- 罗志祥《舞状元 (Explicit)》[FLAC/分轨][360.76MB]
- Tank《我不伟大,至少我能改变我。》[320K/MP3][160.41MB]
- Tank《我不伟大,至少我能改变我。》[FLAC/分轨][236.89MB]
- CD圣经推荐-夏韶声《谙2》SACD-ISO
- 钟镇涛-《百分百钟镇涛》首批限量版SACD-ISO
- 群星《继续微笑致敬许冠杰》[低速原抓WAV+CUE]
- 潘秀琼.2003-国语难忘金曲珍藏集【皇星全音】【WAV+CUE】
- 林东松.1997-2039玫瑰事件【宝丽金】【WAV+CUE】