今天为大家分享Photoshop制作漂亮立体的胶卷icon图标方法,教程很不错,从光源设置到最后的高光点缀,这些都是非常值得学习的,好了,下面我们一起来看看吧!
步骤
1、整体的大统一,就是光源,大胆的使用明暗对比可以增强图标的视觉冲击,吸引眼球。值得强调的是,高光和阴影绝对不是纯黑和纯白,要注意环境色的影响。
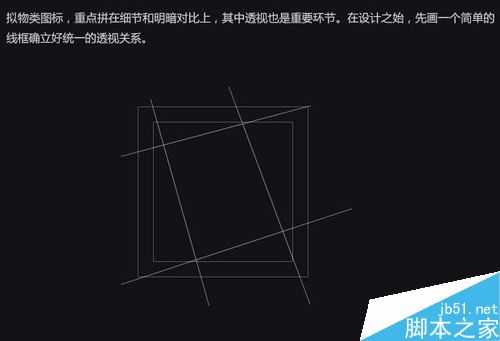
2、拟物类图标,重点拼在细节和明暗对比上,其中透视也是重要环节。在设计之始,先画一个简单的线框确立好统一的透视关系。
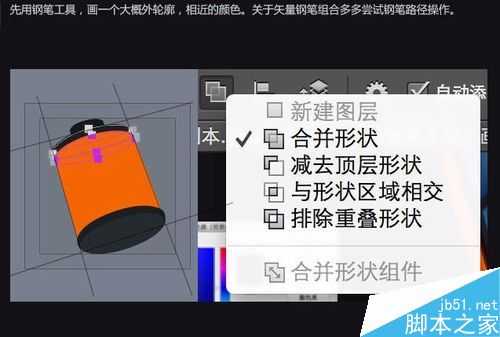
3、先用钢笔工具,画一个大概外轮廓,相近的颜色。关于矢量钢笔组合多多尝试钢笔路径操作。
4、细致刻画,增加或者减少一些装饰。拟物化拼的就是逼真、动感。至此我们所有的操作仍然是基于钢笔矢量工具上。我们也可以将这步定位扁平化。
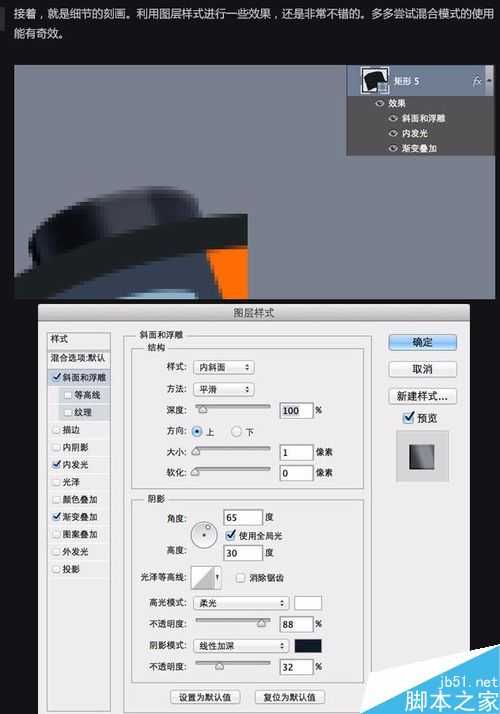
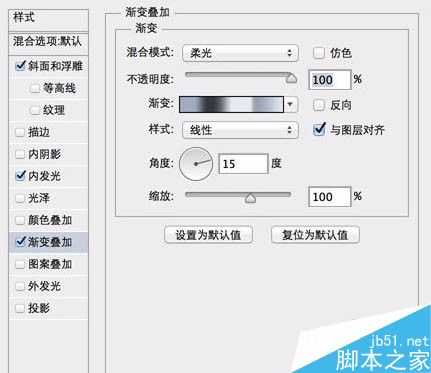
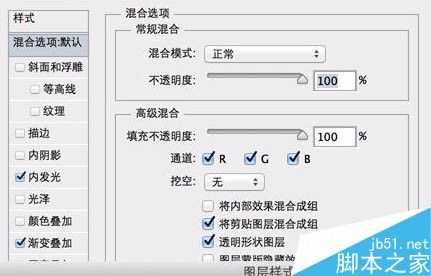
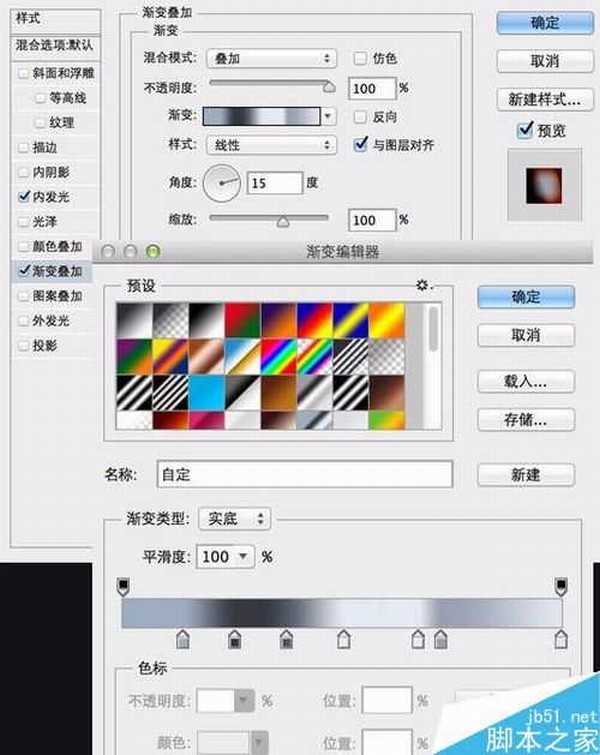
5、接着,就是细节的刻画。利用图层样式进行一些效果,还是非常不错的。多多尝试混合模式的使用能有奇效。
6、其它部位大同小异,不再一一列举。重点是把能用上的效果都用上,发挥极致。
7、黄色部分,圆柱型身体两侧使用深红色衬托转角,高亮部分用黄色。
8、同理,胶带部分和中间细节也是利用图层样式进行调整,胶带复制一层增加厚度。
9、胶卷的底座。多多参考实物进行设计,拟物化在和实物对比上,需要多多考虑真实存在性。
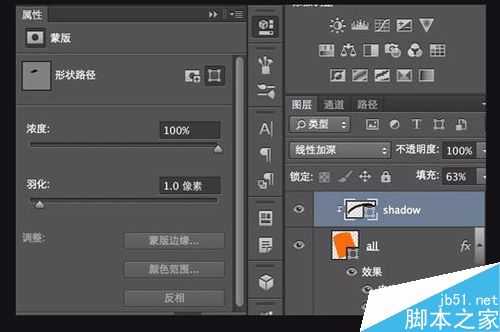
10、添加阴影部分,无论是多么小的厚度,都会存在阴影。注意阴影的颜色要贴近物体环境色。
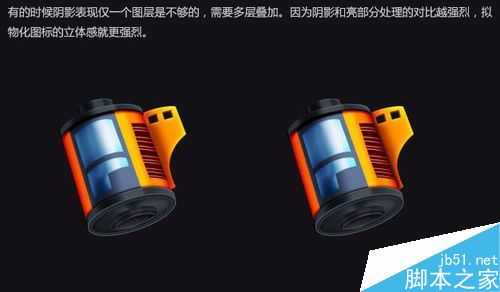
11、有的时候阴影表现仅一个图层是不够的,需要多层叠加。因为阴影和亮部分处理的对比越强烈,拟物化图标的立体感就更强烈。
12、添加高光和阴影处理方法一样,我习惯后处理高光,因为亮点总是在最后提炼。从图中我们可以看到,有了高光以后图标整个感觉就不一样了。
13、再加上一个衬板就完成了。
以上就是Photoshop制作漂亮立体的胶卷icon图标方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 群星《魅音绝唱》黑胶CD【WAV】
- 腾格尔.2002-四十独白【风潮】【WAV+CUE】
- 陈明真.1992-到哪里找那么好的人【华星】【WAV+CUE】
- 黄凯芹.2012-廿五年3CD【环球】【WAV+CUE】
- 证声音乐图书馆《七夕 爵士情缘》[320K/MP3][64.8MB]
- 证声音乐图书馆《七夕 爵士情缘》[FLAC/分轨][327.79MB]
- 杨泰瑞《City Boy》[320K/MP3][28.71MB]
- 胡彦斌《失业情歌》首版[WAV+CUE]
- 杨泰瑞《City Boy》[FLAC/分轨][159.66MB]
- APM亚流新世代《一起冒险》[320K/MP3][68.66MB]
- FIM《天伦乐》(DaydreamsAndLullabies)24K金碟[WAV+CUE]
- 【雨果唱片】中国管弦乐《鹿回头》
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]