茶园资源网 Design By www.iooam.com
表面看上去,弹簧好像是有一根钢丝绕成的。如果要在PS里面实现可能会非常麻烦。不过我们可以把弹簧差分为一个细小的单元,只要做出这个单元,其它的复制对接上去就可以连成一个整体。
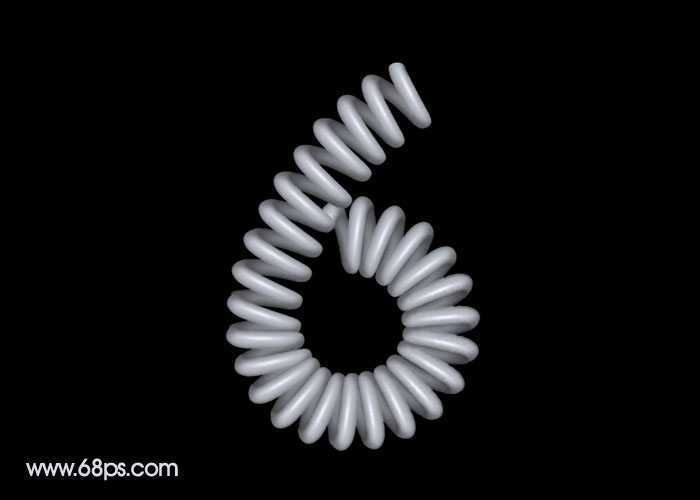
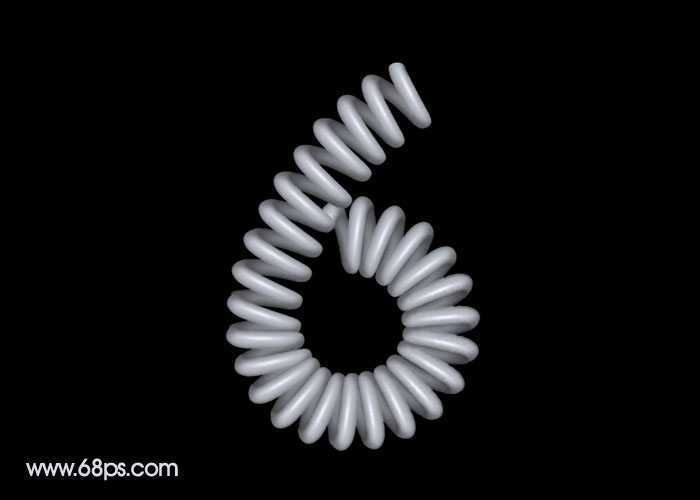
最终效果

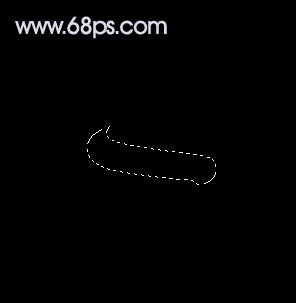
1、新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,命名为“底部”,用钢笔工具勾出下图所示的路径,转为选区,然后填充颜色:#9A9DA4,取消选区后效果如图2。

<图1>

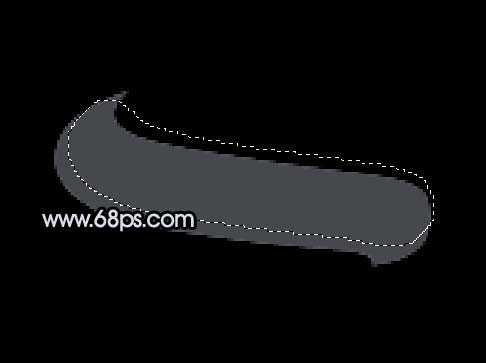
<图2> 2、把刚才做好的图层复制一层,锁定图层后填充颜色:#696B70,如图3,按Ctrl 点图层调出选区,把选区往上稍微移动一下,按Ctrl + Alt + D 羽化8个像素,如图4,然后按Delete 删除,取消选区后适当调整下图层不透明度,效果如图5。

<图3>

<图4>

<图5> 3、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化6个像素,再新建一个图层填充颜色:#BABDC6,效果如图7。

<图6>

<图7>
4、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为11,确定后按Ctrl + Alt + D 羽化3个像素,填充颜色:#EBEFFA,效果如图9。

<图8>

<图9> 5、把除背景以外的几个图层合并,选择加深工具把图形两端稍微加深一下,如图10。

<图10>
6、把做好的图形复制一层,稍微垂直移开一点距离,如图11。

<图11>
7、在背景图层下面新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后填充颜色:#464648,效果如图13。

<图12>

<图13> 上一页12 下一页 阅读全文
最终效果

1、新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,命名为“底部”,用钢笔工具勾出下图所示的路径,转为选区,然后填充颜色:#9A9DA4,取消选区后效果如图2。

<图1>

<图2> 2、把刚才做好的图层复制一层,锁定图层后填充颜色:#696B70,如图3,按Ctrl 点图层调出选区,把选区往上稍微移动一下,按Ctrl + Alt + D 羽化8个像素,如图4,然后按Delete 删除,取消选区后适当调整下图层不透明度,效果如图5。

<图3>

<图4>

<图5> 3、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化6个像素,再新建一个图层填充颜色:#BABDC6,效果如图7。

<图6>

<图7>
4、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为11,确定后按Ctrl + Alt + D 羽化3个像素,填充颜色:#EBEFFA,效果如图9。

<图8>

<图9> 5、把除背景以外的几个图层合并,选择加深工具把图形两端稍微加深一下,如图10。

<图10>
6、把做好的图形复制一层,稍微垂直移开一点距离,如图11。

<图11>
7、在背景图层下面新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后填充颜色:#464648,效果如图13。

<图12>

<图13> 上一页12 下一页 阅读全文
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】
- 林志颖.1994-别了晴雨的回忆【飞碟】【WAV+CUE】
- 群星《经典咏流传2》限量1:1母盘直刻[低速原抓WAV+CUE]
- 【蓝卡唱片】卫海霞《乐海霞音珍藏版》WAV分轨
