茶园资源网 Design By www.iooam.com

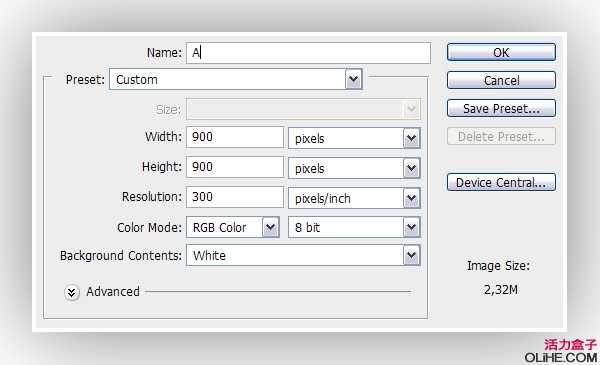
步揍一:创建一个新文件
900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为”A”

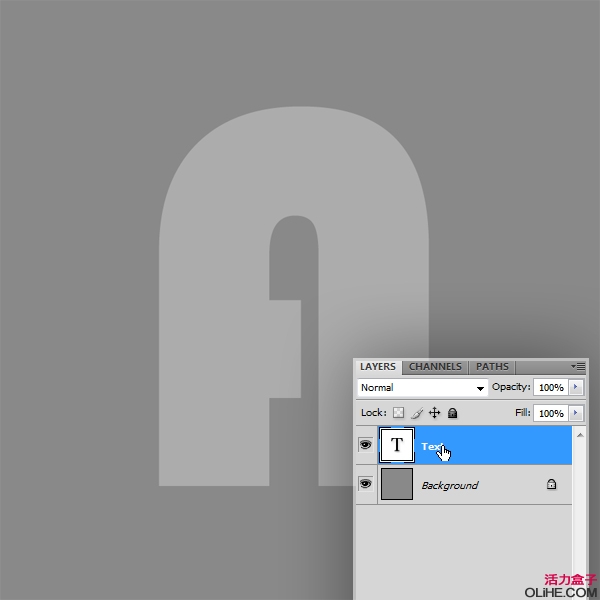
步揍二:
用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”

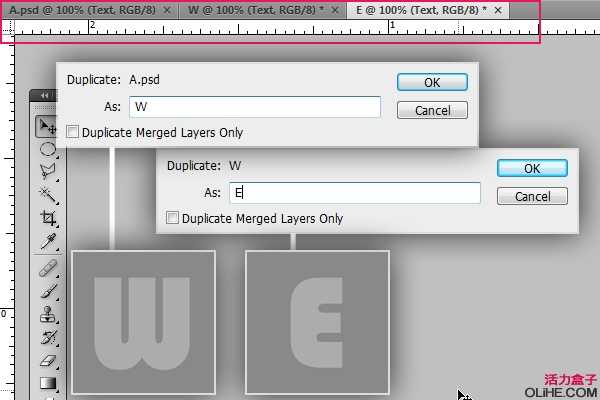
步揍三:
去图像–复制,改名字为”W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。(这里能明白吗?) “E”也是这么出来的。看看下图:

步揍四:
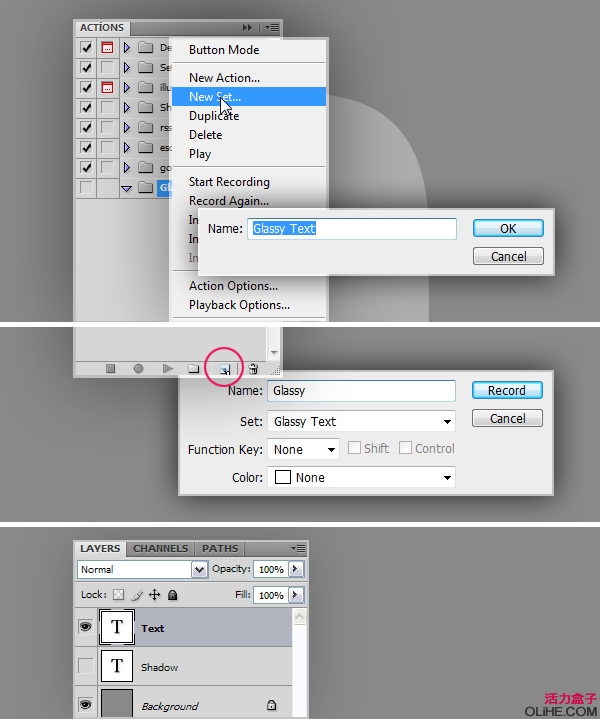
回到我们第一个做出来的”A.psd”文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为“GlassyText”然后点击“创建新动作”按钮,命名为“Glassy” ,回到图层,复制Text层,改名字为“shadow”(阴影)并隐藏这层。看下图:

步揍五:
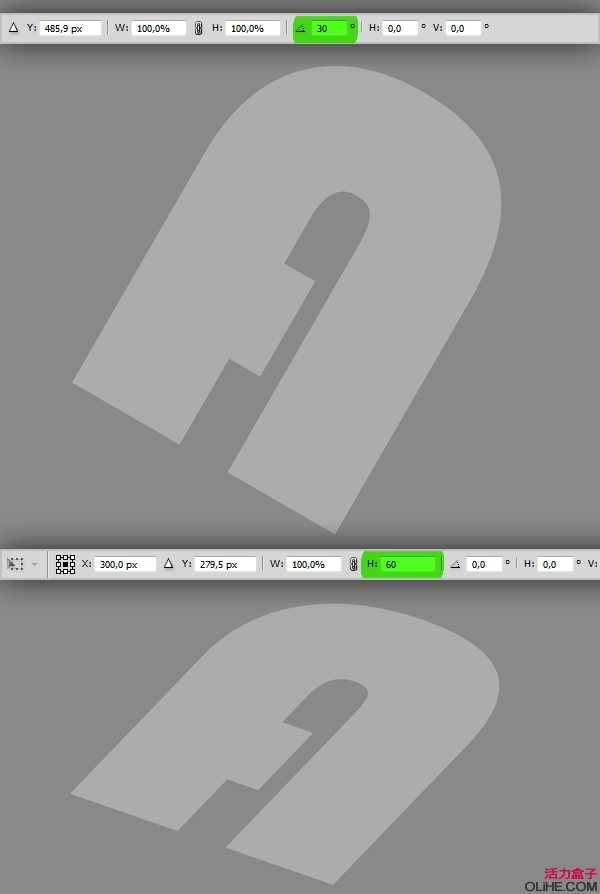
回Text层,按Ctrl+T 角度改为30 确定以后再次按Ctrl+T 把垂直H改为60% ,仔细看下图:

步揍六:
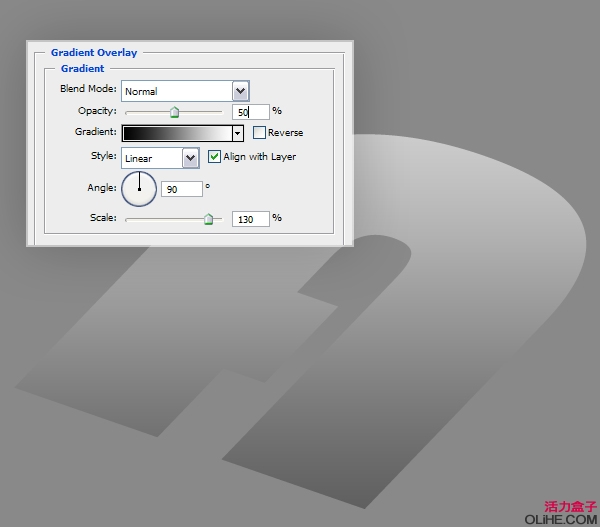
应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看下图数值:

步揍七:
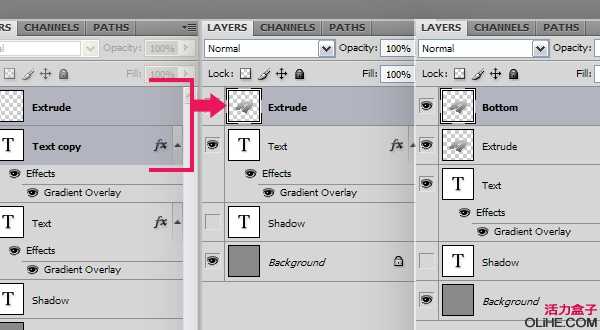
复制Text层,然后创建一个新层在最上方,命名为“Extrude”,把复制后的Text层跟“Extrude”层合并,再复制一遍命名为“Bottom” 仔细研究下图:

步揍八:
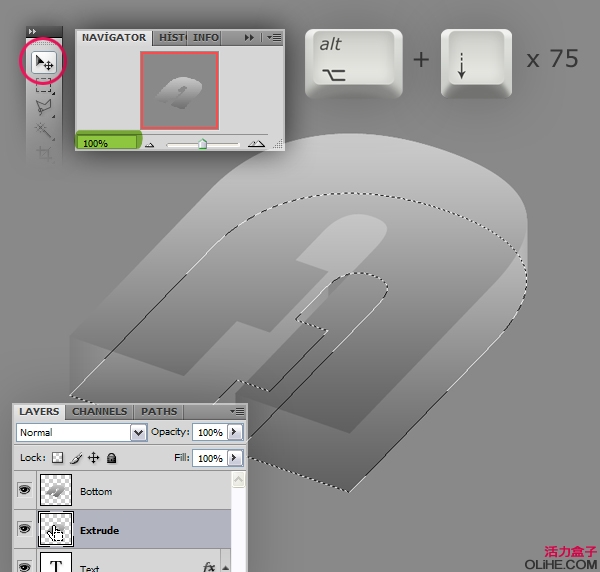
Ctrl+鼠标点击“Extrude”层,载入字体选区,接着按住Alt点击向下的箭头75次 仔细看下图:

上一页12 3 下一页 阅读全文
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】
- 林志颖.1994-别了晴雨的回忆【飞碟】【WAV+CUE】
- 群星《经典咏流传2》限量1:1母盘直刻[低速原抓WAV+CUE]
- 【蓝卡唱片】卫海霞《乐海霞音珍藏版》WAV分轨
- 杨小琳《金装杨小琳》24K金碟特别版[低速原抓WAV+CUE]
- 群星《国风超有戏 第8期》[320K/MP3][30.32MB]
- 群星《国风超有戏 第8期》[FLAC/分轨][157.37MB]
- 群星《说唱梦工厂 第10期》[320K/MP3][99.5MB]
- 李嘉.1996-思念过秋冬【点将】【WAV+CUE】
- 汪峰.2009-信仰在空中飘扬【星文】【WAV+CUE】
