最终效果:

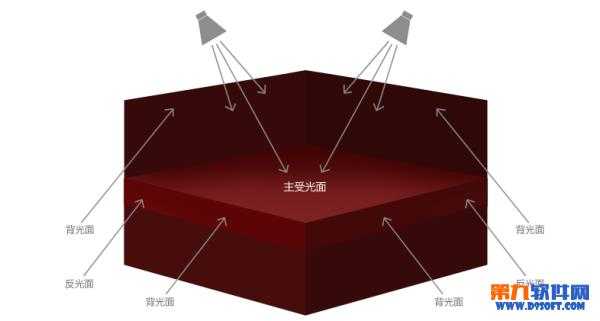
光源分析:
为舞台设置顶部两侧打光的视角,要想突出立体感,就要从光源方向表现出三个面的受光关系。如下图所示:

制作步骤:
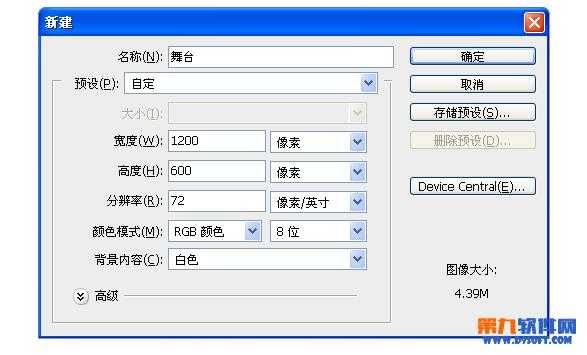
1、Ctrl+N新建一个尺寸为1200x600px的画布;

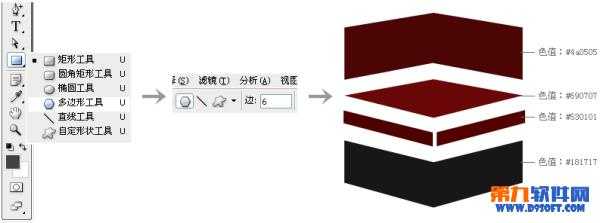
2、根据开篇所示的光源分析图,我们先来搭建一个纯色的组合平面几何图形;
通过拆分的方法,我们可以得到:2个六边形+3个四边形;
选择左侧工具栏→矩形工具→多边形工具,顶部工具选项→边数,输入需要的边数就可以制作四边形、六边形了,根据空间平行和近大远小的透视关系,调整图形节点得到我们想要的舞台模型,效果如下图所示。


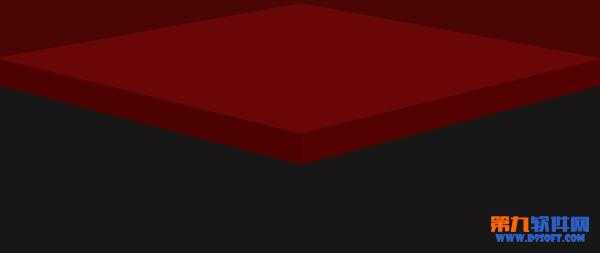
3、做光影明暗关系;
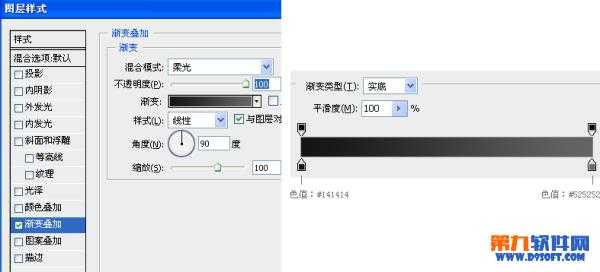
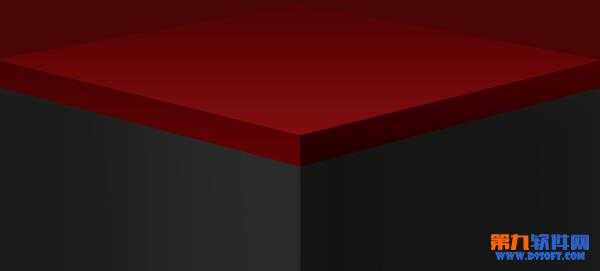
选择图层面板→添加图层样式,给几何图形的每个面做混合模式为柔光的渐变叠加图层样式,每个面的渐变数值根据透视关系做相应调整,效果如下图所示。


4、细化加强每个面的受光、背光、反光、环境光关系,增强舞台的立体感;
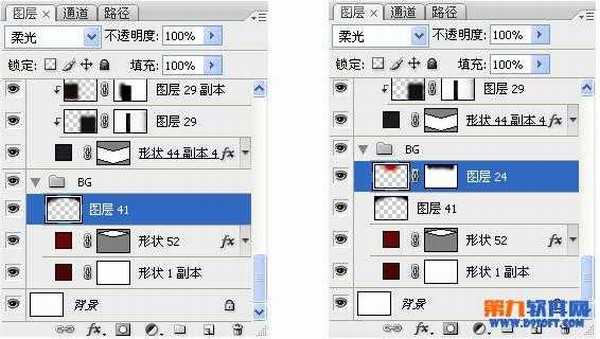
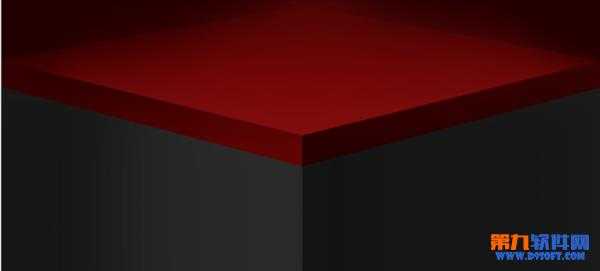
如舞台中央的受光面、背光面,选择创建新图层,用画笔工具在图层上画出舞台的暗部和打光部分,对图层选择柔光效果,增强明暗对比,其他几个面的处理效果相似。


5、添加台面的投影;
通过图层样式添加的投影过于均匀,这里我们同样选择创建新图层,用画笔工具在图层上画出舞台的投影,对图层选择正片叠底效果,重复上述操作加重处理位于前端的投影,效果如下图所示。


6、给舞台叠加图案,增强质感;


7、在舞台的明暗交界处添加裂痕细节,注意这些小细节的明暗关系处理;
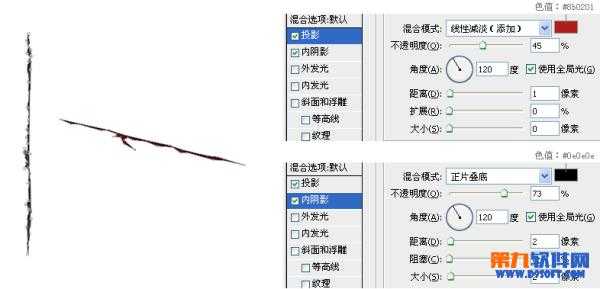
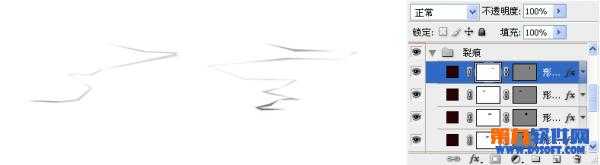
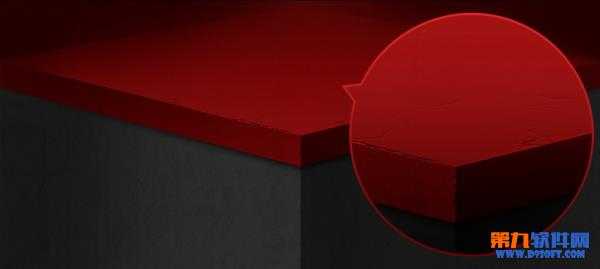
选择左侧工具栏→钢笔工具→形状图形,裂痕要按照舞台明暗交界线的走势绘制,为了使裂痕有凹陷的赶脚,对绘制好的图形添加图层样式→投影、内阴影。


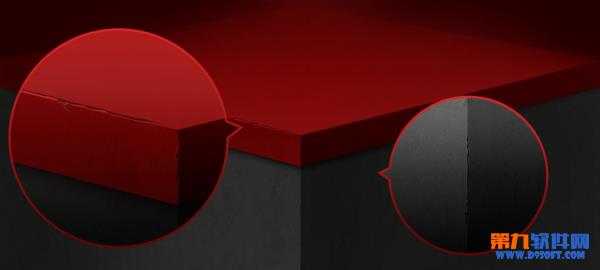
8、按照上述方法,在舞台中央添加些裂痕,增强文字的重量感;
此处裂痕位于受光面,明暗对比要相对弱化,在裂痕上添加图层蒙版,使处于远处的裂痕渐隐。


9、给舞台加入做好的立体文字和顶部打光,为营造金光闪闪的氛围,适当加些光斑光点效果来提气,特别注意在文字底部加强一下光影对比;

10、最后,加入与我们本次狂欢月主题相关的素材,神马金币呀礼物呀,画龙点睛。素材的动静结合,能使页面更有带入感,大家可以尝试一下。

看完了以上的长篇大论,各位小伙伴可能会发现,为什么这个舞台有点像盒子内?!Bingo~这个特殊角度的舞台设计和盒子的设计在结构和处理方式上是类似的,所以大家伙哪天如果遇到了类似盒子的设计需求,吼吼吼事半功倍哉~
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 好薇2024《兵哥哥》1:124K黄金母盘[WAV+CUE]
- 胡歌.2006-珍惜(EP)【步升大风】【FLAC分轨】
- 洪荣宏.2014-拼乎自己看【华特】【WAV+CUE】
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】
