
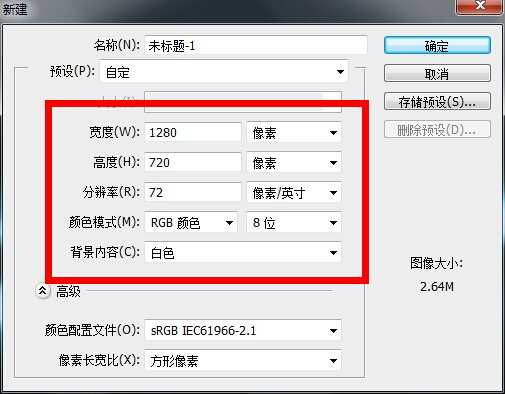
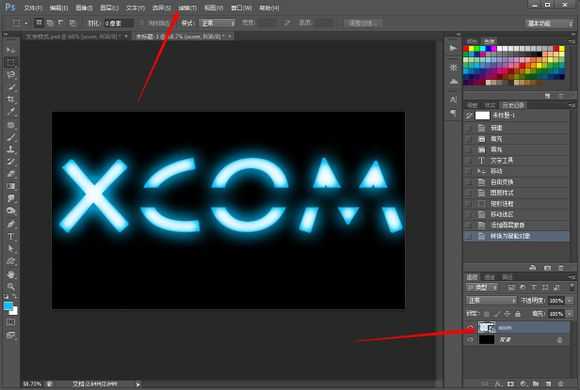
新建 1280*720图层

填充黑色背景使用文字工具打出你想要的字。

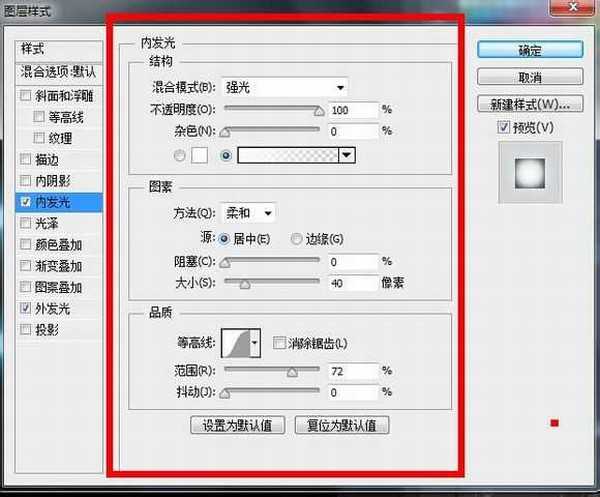
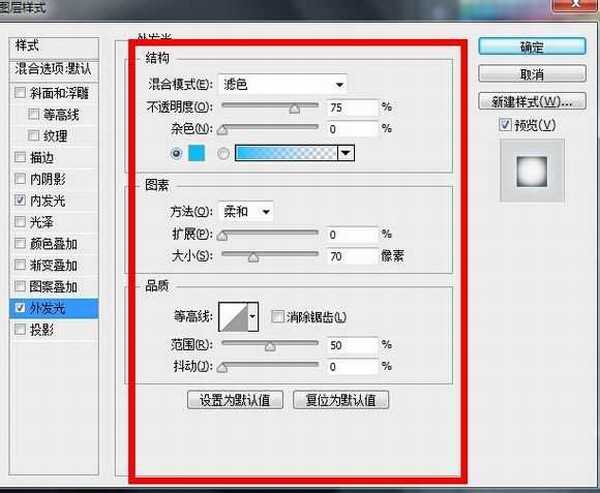
双击文字图层(也可以右键选择混合模式)进去图层样式,我们这里就调整内发光和外发光。


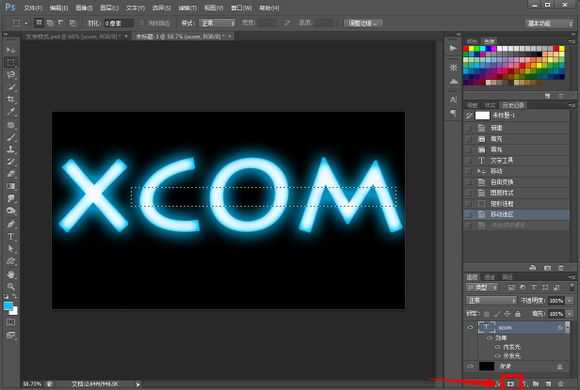
按M用矩形选择工具选择字体然后CTRL左键点击添加适量蒙版。如图所示:

这里文字外发光太尖锐,锋利了我们可以给文字添加一个高斯模糊,重要的来了,可是我们又不想栅格化文字图层,如果栅格化了后面的步骤就完成不了,那么我们就给它转化为智能滤镜!选择滤镜–转换为智能滤镜!

这里就可以给文字进行高斯模糊了,我这里就模糊了1像素。

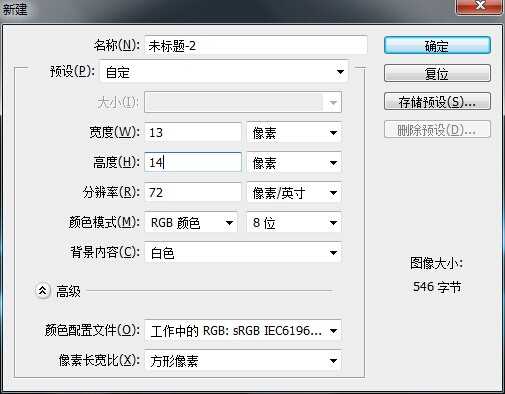
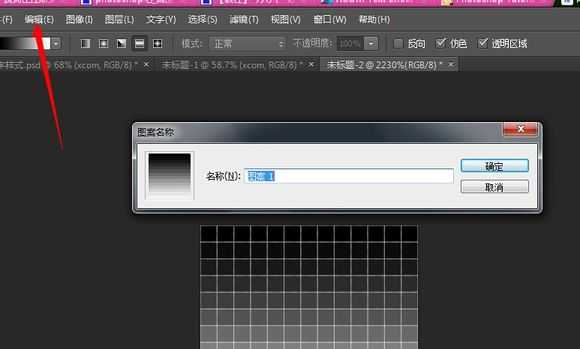
我们新建一个大小为14*14像素的画布。

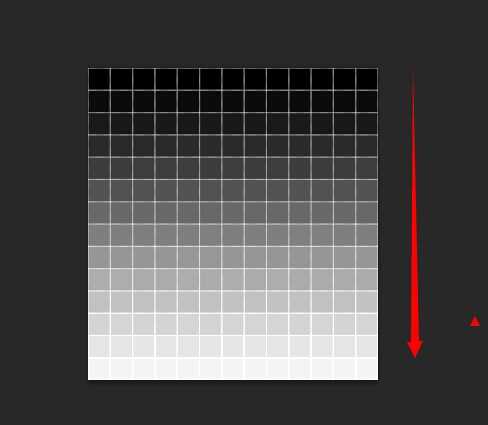
画布太小你可以把它放大,设置前、背景色为黑白色,G渐变工具,预设选第一个。按住键盘上Shift从上往下拉。

编辑-定义图案,保存这个图案

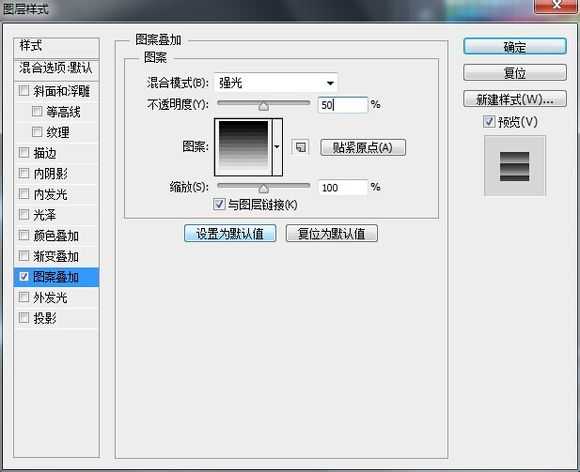
回到我们的文字画布。进图层样式–图案叠加-选择刚刚我们保存的图案,模式改为强光,不透明度50%

给文字羽化矩形选择工具选择,Shift+F6进行羽化,我这里设置20像素。(我建议大家能多记住些快捷键这样工作效率比较高)

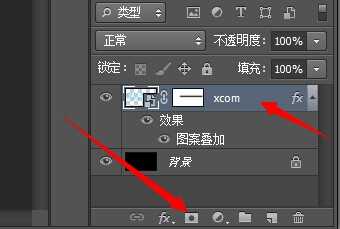
按住CTRL,鼠标点击矢量蒙版给文字添加蒙版。

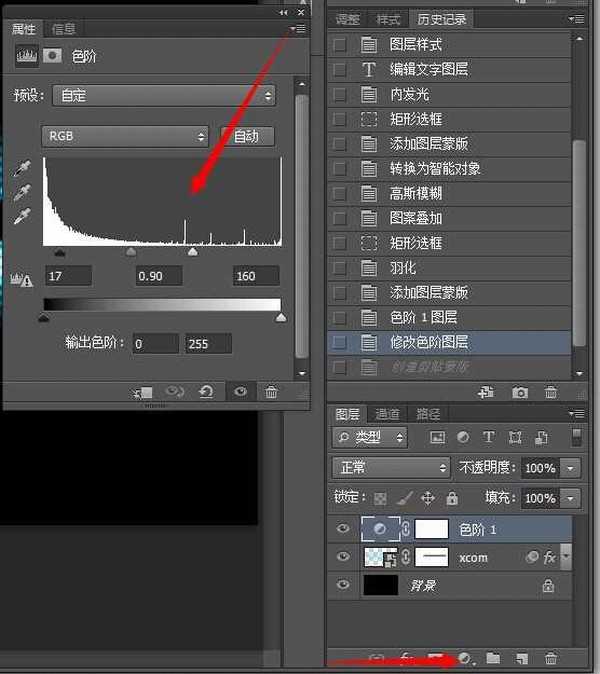
最后就可以了,但是看起来有点暗,这里你可以改变图层模式或者给文字加一个色阶,反正方法很多大家可以多做做这样自己记得比较深。我这里给它加了一个色阶。

打完收工。

免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 好薇2024《兵哥哥》1:124K黄金母盘[WAV+CUE]
- 胡歌.2006-珍惜(EP)【步升大风】【FLAC分轨】
- 洪荣宏.2014-拼乎自己看【华特】【WAV+CUE】
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】
