举个例子,某页面浏览到一个地方卡住了,至少要等十几秒才出来内容。排查原因,浏览其他网站页面很快,说明客户端网络带宽没问题;浏览同个服务器上其他网站页面都很快,说明服务器的处理速度和网络带宽也没问题。分析代码可能有好几种情况,在YUI官方加速网站的最佳办法提到了13条方法,对于普通产品来说,个人认为有几条应该强化注意,其他(灰色)从性价比上来说则成本有点高。
- Make Fewer HTTP Requests 更少的HTTP请求
- Use a Content Delivery Network 使用CDN
- Add an Expires Header 指定过期时间
- Gzip Components 压缩结构
- Put Stylesheets at the Top 样式表文件在顶部
- Put Scripts at the Bottom 脚本在底部
- Avoid CSS Expressions 不在css中使用表达式
- Make JavaScript and CSS External 将Javascript和CSS文件分离到单独的文件
- Reduce DNS Lookups 减少DNS查询
- Minify JavaScript and CSS 精简Javascript和CSS
- Avoid Redirects 避免重定向
- Remove Duplicate Scripts 去掉多余的脚本
- Configure ETags 配置实体标签
- Make Ajax Cacheable 可缓存的AJAX
当所有假设都理想化之后,是否所有问题都解决了?答案是不一定。因为并不是加载越快就越好,快慢先后都应该有讲究,分别从加载速度、加载优先级两个角度举例探讨。
加载速度
我曾经碰到种情况,因为页面呈现过快反而影响用户体验。页面跳转交互一闪就过去了,但首屏内容没怎么变化,结果我不知道页面是否真进行了跳转。过快的交互感觉不是流畅,而是迷茫。此问题常见于博客系统,各位同行可以仔细观察。比如淘宝UED博客,下图左为首页首屏,右为网志页首屏。

http://ued.taobao.com/blog 截图于2009年10月28日
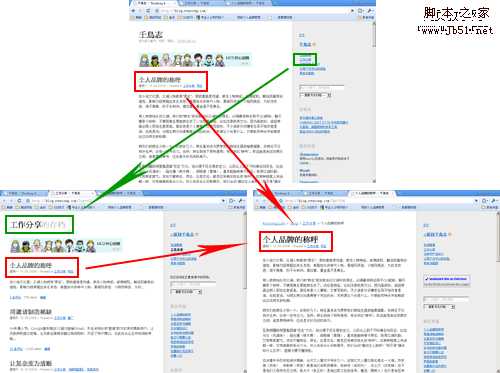
UCDChina官方博客也有类似问题,其症结在于前后页面布局不当。按理说,不同层级页面所突出的核心内容应该不同,所以首屏也应该有明显差异才对。我设计自己博客首页、列表页、网志页布局时,就特别注意了它们之间的传达关键点差异,如此在较快的交互时会有“动画”效果。下图上为首页首屏,左为列表页首屏,右为网志页首屏。

http://blog.rexsong.com 截图于2009年10月28日
从以上例子可以得出结论,加载速度并不是孤立存在可能影响用户体验的因素,而在整个设计方案体系中起推动作用。事实上,用户对加载速度的要求也不是特别高,最关键是稳定,不低于用户期望。慢一点没关系,只要能给用户“说法”,比如动态加载提示,用户反而会觉得“过程”很受用。
另外从技术原理上来看,60%到80%的优化很容易,但再往后的每一点进步,都得付出相应的成本和资源。因此,不纵观全局、不考虑客观条件追求极致优化的做法不可取。
加载优先级
在打开到浏览页面的过程中,除加载速度,我留意并发现呈现顺序之差也能造成细微的体验影响。从web原理来讲,整个页面正常应该是从上倒下,逐步呈现。但现实中web往往是竖状布局居多,因为更符合用户浏览习惯,更易于页面技术实现。
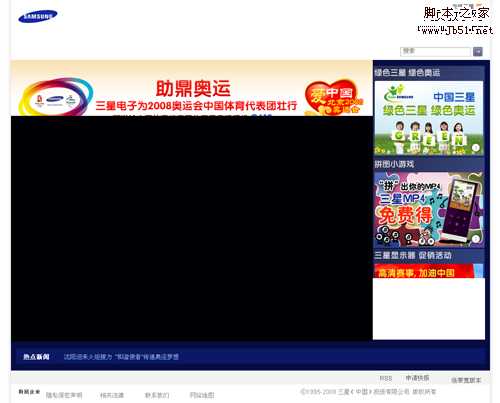
竖状布局就会牵涉到个优先级问题,应该先显示哪列模块?答案肯定是最重要的内容。在2004年网站重构技术得到重视之后,此问题已经不算什么新情况了,技术解决方案很成熟。之前最常见的是用table标签进行布局,造成需要table内的内容全部加载完成之后才显示的后果。具体表现为可能卡在页面某处长时间停留,并整个模块突然出现在页面上。下图为三星中文官网错误的先显示广告,而在重要模块长时间等待。

http://www.samsung.com/cn 截图于2008年7月23日
除重要性,我认为模块还有时间先后关系在影响呈现。比如在网站首页顶部加长幅消息模块,通知服务器维护、改版新体验等用以提升用户体验的手段很常见。但是否有设计师考虑过这些内容“性质”模块应该在什么时间出现比较合适?
我曾经做过个方案规定“改版体验的提示必须在整个页面加载完成2秒之后,从上往下滑出推动整个页面,以求更明显让用户注意的效果。”因为在页面加载过程中,所有对象都在从无到有的移动显示,如果在整个页面相对静止之后,突出更重要的“改版提示”,效果会顺畅很多。同样的结论还可以用在帮助提示,或某些新功能贴“标签”上。下图为雅虎官方新改版的测试邀请。

http://www.yahoo.com 截图于2009年3月21日
前几年弹窗广告流行时还有个类似案例,因为用户都特烦弹窗,打开页面的弹窗往往用户下意识就去关掉了。后来我设计了个延时10秒的弹窗,一月数据显示点击效果平均提升了30%。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
